Stylish blockquotes
0.7.6 / 0.8.4 / 0.8.5 Compatible
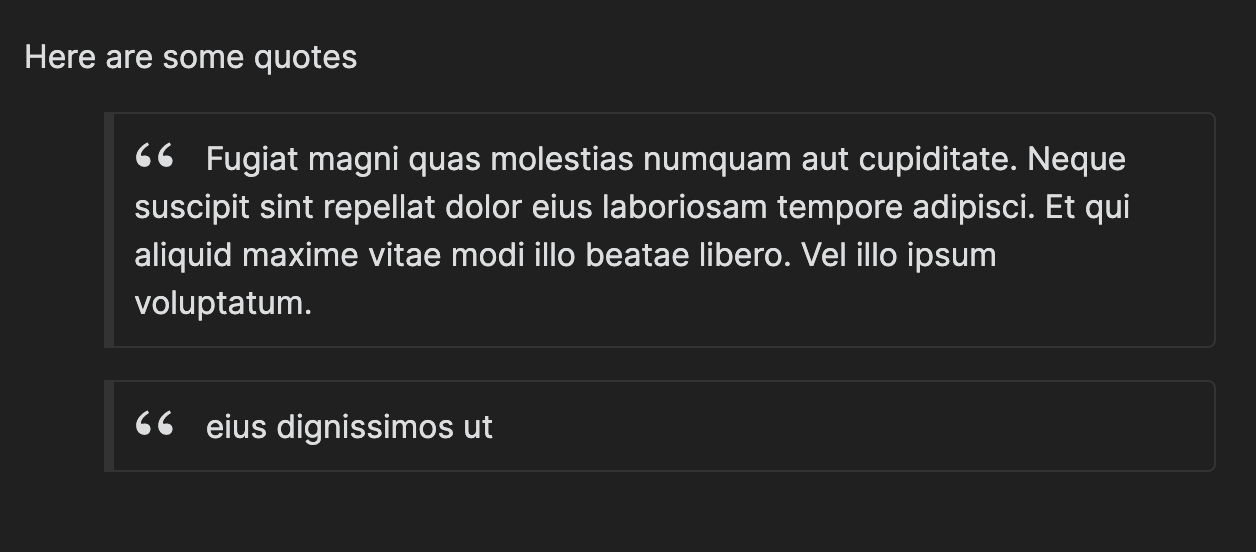
Add quotation mark before quote
/* Add quotation character before quote */
blockquote:before {
font: 14px/20px italic Times, serif;
content: "“";
font-size: 3em;
line-height: 0.1em;
vertical-align: -0.4em;
}
blockquote p { display: inline; }
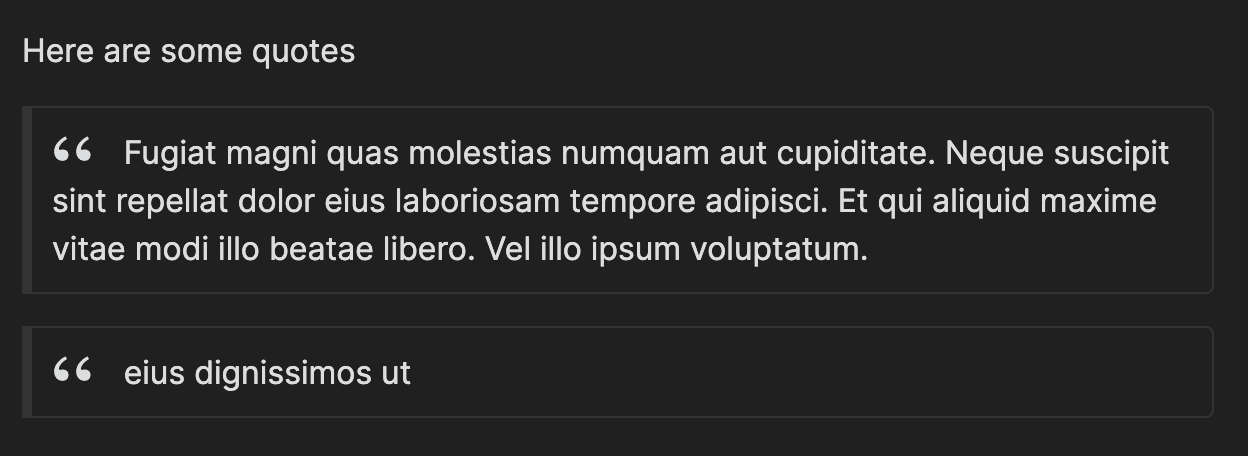
Remove left margin
/* Remove blockquote left margin */
blockquote {
margin-inline-start: 0;
}