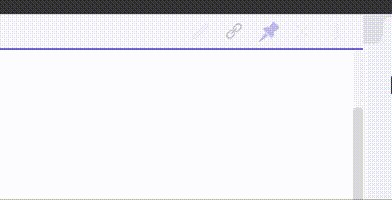
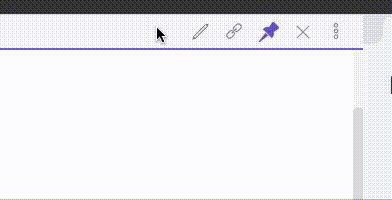
Regarding the visibility of the pane header icons, I use this. Keeps a tiny bit of visibility of the icons, but also keeps the pin/link items more visible even when not hovered (I find that useful). Also has a snazzy ripple of visibility in/out on hover because I was bored when I wrote it so why not? 

/*
Fade the pane header controls unless hovered (just to reduce/minimise distraction)
does this per individual control to easily leave link and pin slightly more visible even if not hovered, and
as an easy way to do a snazzy transition delay stagger in and out ;)
*/
/* not hovered ie. on cursor exit from the header */
.view-header:not(:hover) a.view-action[aria-label*="Preview"],
.view-header:not(:hover) a.view-action[aria-label*="Edit"] {
opacity: 0.1;
transition: opacity .25s ease-in-out;
transition-delay: 0ms;
}
.view-header:not(:hover) a.view-action[aria-label*="link"] {
opacity: 0.55;
transition: opacity .25s ease-in-out;
transition-delay: 20ms;
}
.view-header:not(:hover) a.view-action[aria-label*="Pin"] {
opacity: 0.35;
transition: opacity .25s ease-in-out;
transition-delay: 40ms;
}
.view-header:not(:hover) a.view-action[aria-label*="Close"] {
opacity: 0.1;
transition: opacity .25s ease-in-out;
transition-delay: 60ms;
}
.view-header:not(:hover) a.view-action[aria-label*="More"] {
opacity: 0.1;
transition: opacity .25s ease-in-out;
transition-delay: 80ms;
}
/* hovered ie. on cursor entry to the header */
.view-header:hover a.view-action[aria-label*="Preview"],
.view-header:hover a.view-action[aria-label*="Edit"] {
opacity: 1;
transition: opacity .25s ease-in-out;
transition-delay: 0ms;
}
.view-header:hover a.view-action[aria-label*="link"] {
opacity: 1;
transition: opacity .25s ease-in-out;
transition-delay: 20ms;
}
.view-header:hover a.view-action[aria-label*="Pin"] {
opacity: 1;
transition: opacity .25s ease-in-out;
transition-delay: 40ms;
}
.view-header:hover a.view-action[aria-label*="Close"] {
opacity: 1;
transition: opacity .25s ease-in-out;
transition-delay: 60ms;
}
.view-header:hover a.view-action[aria-label*="More"] {
opacity: 1;
transition: opacity .25s ease-in-out;
transition-delay: 80ms;
}