hieu
October 13, 2020, 9:27pm
191
thank you for this! I did remove the WYSIWYG css bc of the cursor alignment issue
I’ll try your backspace trick – I think that was the only thing turning me off
in a way, I’m glad this bug exists bc I know a lot more about css now from fiddling in attempts to fix than I did before.
Klaas
October 14, 2020, 1:56am
192
@hieu : and maybe with @argentum ’s code it works for the tags.
1 Like
Wen
October 14, 2020, 8:03am
194
@argentum That’s really nice. It took me some time trying to figure out how to resolve this issue. Thanks for sharing this.
1 Like
Naked embed is now broken in 0.9.3 …
Edit: Nevermind, embed in 0.9.4 is better.
Klaas
October 17, 2020, 3:43am
196
@jokysatria : here is the forum page.
1 Like
verma
October 20, 2020, 3:20am
197
Does anyone know how do I increase the font size of only the left sidebar (filetree, search results etc.) ?
I know we can zoom in to increase the font sizes globally, but I am looking for hack to only increase the font size of the left sidebar
Thanks
For the filetree:
.nav-file-title, .nav-folder-title { font-size: 14px; line-height: 15px; }
For search results
.search-result-file-title { font-size: xyz; }
.search-result-file-matches { font-size: xyz; }
should work.
6 Likes
verma
October 20, 2020, 9:51am
199
Thanks a lot. Exactly what I wanted
hieu
October 22, 2020, 9:59pm
200
@Wen @Klaas
/* highlight (==) not visible anymore if not active line */
div:not(.CodeMirror-activeline) > .CodeMirror-line .cm-formatting-highlight.cm-highlight {
font-size: 0;
}
commenting it out fixed the issue for me… my sacred cursor / text selection now align properly
1 Like
Wen
October 23, 2020, 9:35am
202
@hieu Thanks for sharing. I will try to combine it with my CSS settings later.
Klaas
October 23, 2020, 1:52pm
204
How about this:
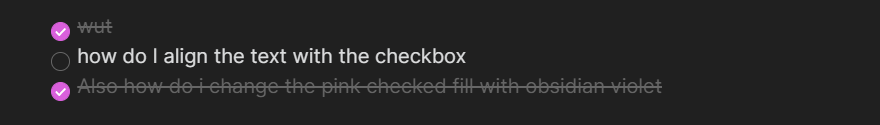
/* checkbox alignment */
.markdown-preview-view .task-list-item-checkbox {
width: 15px;
height: 15px;
top: 0px
}
1 Like
It worked! I had to change values until it was aligned for me. Thanks so much for the code.
Could you help me with changing the fill color of the checkbox as well, please?
1 Like
Klaas
October 23, 2020, 2:20pm
206
I am not a CSS expert, so please excuse me if this does not work:
input[type=checkbox]:checked {
background-color: var(--text-accent-hover);
}
Change the background color to whatever you like.
Well, it doesn’t work properly. There’s still a pink outline around the box and the colors are a bit off. But it doesn’t matter. The default fill color goes pretty well with my default dark mode Obsidian so I think I’ll stick with it for now.
Thank you once again!
Klaas
October 23, 2020, 2:29pm
208
@fourteen : before you go, try adding the extra line:
input[type=checkbox]:checked {
background-color: var(--text-accent-hover);
border: 1px solid var(--text-accent-hover);
}
Let me know.
That fixed the outline issue.
Klaas
October 23, 2020, 2:49pm
210
Are you inserting like “red” as a colour or the RGB code? RGB is more accurate.