Can anyone point out what I am doing wrong when trying to define tag color for the specific tag #important?
The following code snippets were taken from the code shared above from several posts. Really appreciate it!
The following code snippet was used to set overall tag display.
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hashtag-end:before {
content: '#'; /* This is to prevent the removal of tags in the WYSIWYM setting. */
}
.tag, div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hashtag-end {
background-color: var(--text-accent);
border: none;
color: white !important;
font-size: var(--font-size-tag);
padding: 1px 8px;
text-align: center;
text-decoration: none !important;
display: inline-block;
margin: 0px 0px;
cursor: pointer;
border-radius: 14px;
}
The following code was used to set tag display for the tag #important in preview and edit mode, respectively.
/* Tag color in preview mode */
.tag[href^="#obsidian"] {
background-color: #4d3ca6;
}
.tag[href^="#important"] {
background-color: red;
}
.tag[href^="#complete"] {
background-color: green;
}
.tag[href^="#inprogress"] {
background-color: orange;
}
/* Tag color in editor mode */
.cm-tag-important {
background-color: red;
border: none;
color: white !important;
font-size: var(--font-size-tag);
line-height: 1.6em;
padding: 0px 7px 1px 7px;
text-align: center;
text-decoration: none !important;
display: inline-block;
margin: 0px 0px;
cursor: pointer;
border-radius: 14px;
}
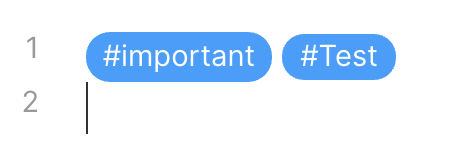
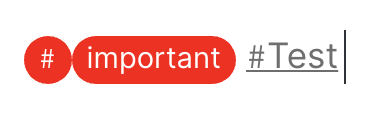
However, I got the following effect for the tag(s) in edit mode:


When the tags were not selected (first figure), the tag #important was not displayed as red; when selected (second figure), the hashtag was separated from the “important”.
In preview mode, the tags work like a charm.