Hello, first of all, I’d like to apologize for any mistakes in my writing, as English is not my native language. I’d like to request something that I believe is a common wish among a large part of the community that uses Mermaid diagrams: the ability to use theme and layout configurations, such as Elk. This would be essential to make this native feature even more powerful and to ensure that the visualization in the online editor matches the visualization in Obsidian.
Mermaid in Obsidian does support inline theming with the default configurations, as well as declared configurations within the codeblock.
Where does “Elk” come from?
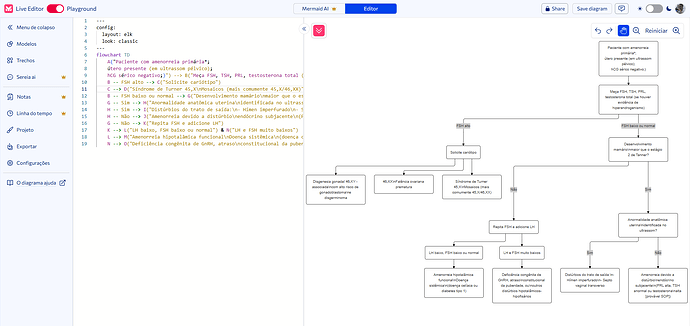
A different form of layout, such as that shown in the image, where the standard layout is not used.
OP is asking to provide ELK layout engine support that is no longer included in main minified JS of Mermaid since 11.0 (see v11.0.0 release notes) and sites/apps must install @mermaid-js/layout-elk see mermaid-js/mermaid#5049
I’ve created similar “feature request” that is actually regression for Typora here typora/typora-issues#6174 that also explains how to build single JS with ELK for Mermaid >11.0.
I’d appreciate if Obsidian team looks into including ELK, as it is substantially improving complex graphs and is relatively simple fix (see recipe from Typora issue report). We rely strongly on ELK in my team, and folks using Obsidian no longer can render documentation properly.
Thank you, Adam
P.S. I wish I could included links to GitHub issues and release notes, but your forum does not allow me to do so.
That’s right. I think the colleague was able to better describe the addition (or return, since after the last major update the feature stopped working).
Referencing the issues from my post above as I am now allowed to put links here:
ELK = Eclipse Layout Kernel: https://eclipse.dev/elk/
How to select in Mermaid: https://mermaid.js.org/intro/syntax-reference.html#customizing-elk-layout
I use mermaid to visualize ideas for software architectures and having ELK would help a lot with complex setups
+1
The patch from Mermaid flowchart-elk no longer works in 1.10.2-dev · Issue #6174 · typora/typora-issues · GitHub provided by @nanoant is great!
Can we pretty please have elk support in obsidian? Or at least, does anyone know of a plugin that could override the core support of mermaid with something that has elk support?
Yes, I agree. Please support this.
Adding my support for this, please add layout support.
I would love to see it added to obsidian. So sad, we cannot just make a Pull Request with this addtion. It is more or less a oneliner - add the @mermaid-js/layout-elk as dependency and import it…
I’d love to see this as well. ![]()
+1 to have it
Would be awesome to have it
Just created an account to request this feature. This would be incredibly helpful, any moderately complex diagrams are pretty much unusable without ELK.