Hi,
What I’m trying to do
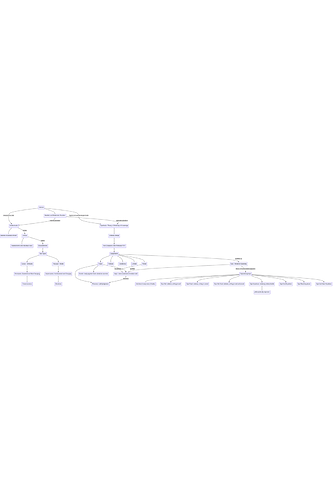
The flowchart I created is a little too big and given the inability to zoom in, I am stuck with an unreadable render.
Ideally, the nodes should shift to reduce the flowchart width but that has been an uphill task, unfortunately.
Things I have tried
- Changing Font Size
- Using max width, width, wrap
- Using Live Editor and embedding svg
- Using some directives
I would really appreciate if someone can help with this. I have tried navigating mermaid js docs, alas, in vain.