When adding internal links to a mermaid.js flowchart, the chart no longer renders
, causing the text to overflow and overlap other nodes in the chart.
Steps to reproduce
Create chart using following code:
flowchart TD
A(Name, Short Title) --> B(Name, Short Title)
B --> C(Name, Long Title <br/> that is Long Enough for <br/> Multiple Lines) --> D(Group Name)
B --> E(Group Name)
class A,B,C,D,E internal-link;
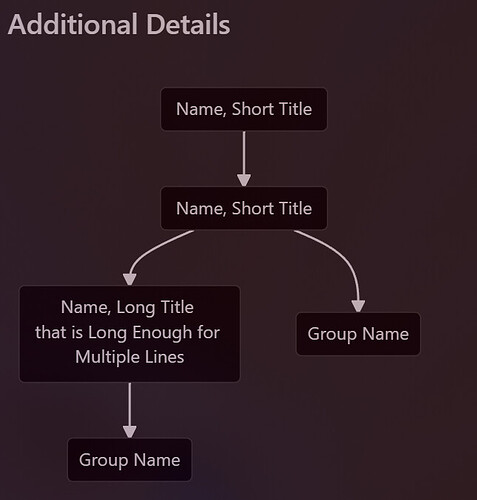
Expected result
Line breaks render and text wraps to fit properly into node box.
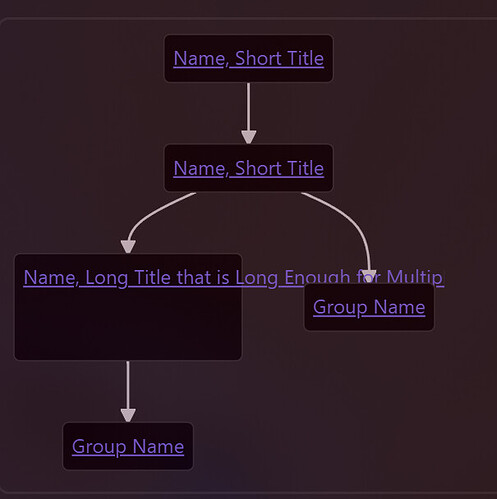
Actual result
Node box gets taller/thinner, but text does not wrap into the box.
Environment
- Operating system: Windows 11 (not sure why it says Windows 10 below)
- Debug info:
SYSTEM INFO:
Obsidian version: v0.15.6
Installer version: v0.14.15
Operating system: Windows 10 Home 10.0.22000
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Safe mode: on
RECOMMENDATIONS:
none