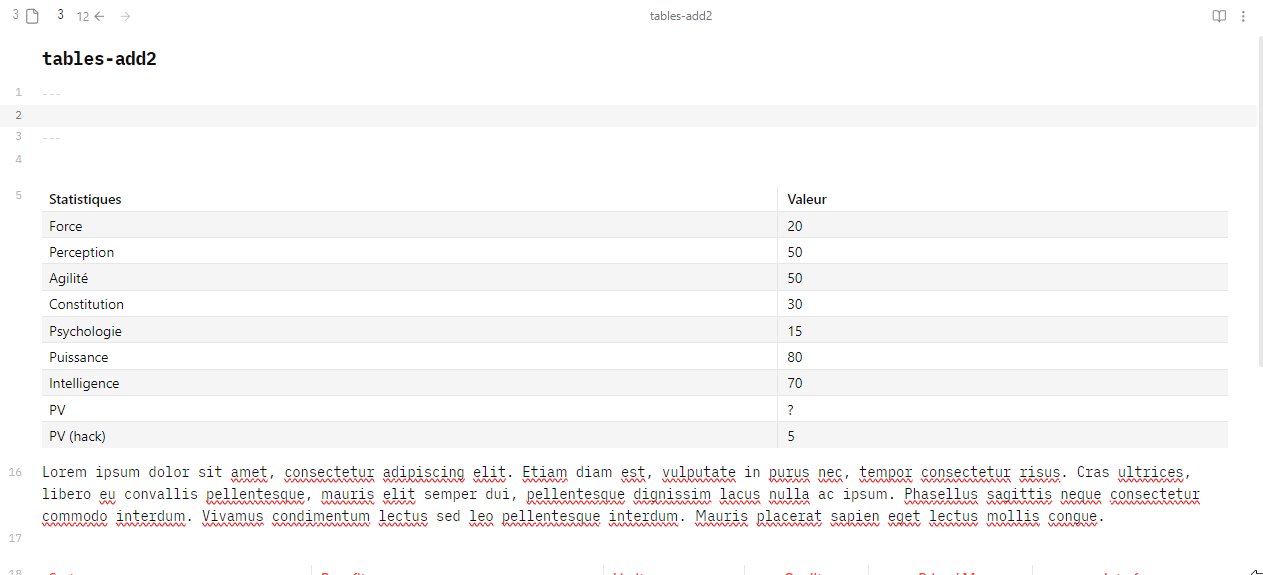
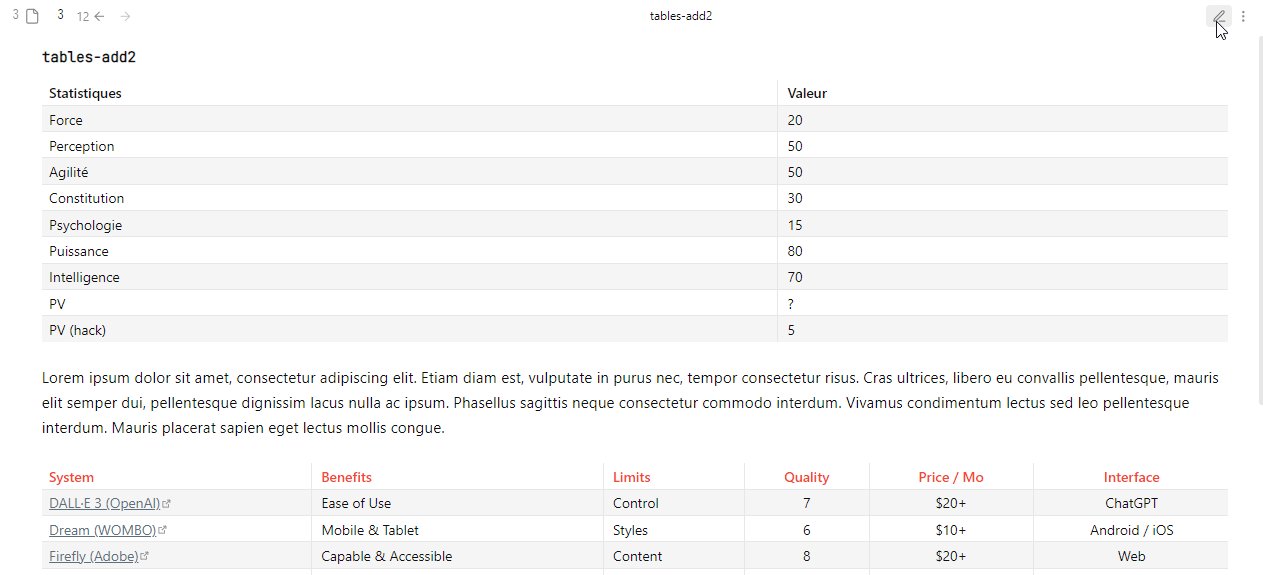
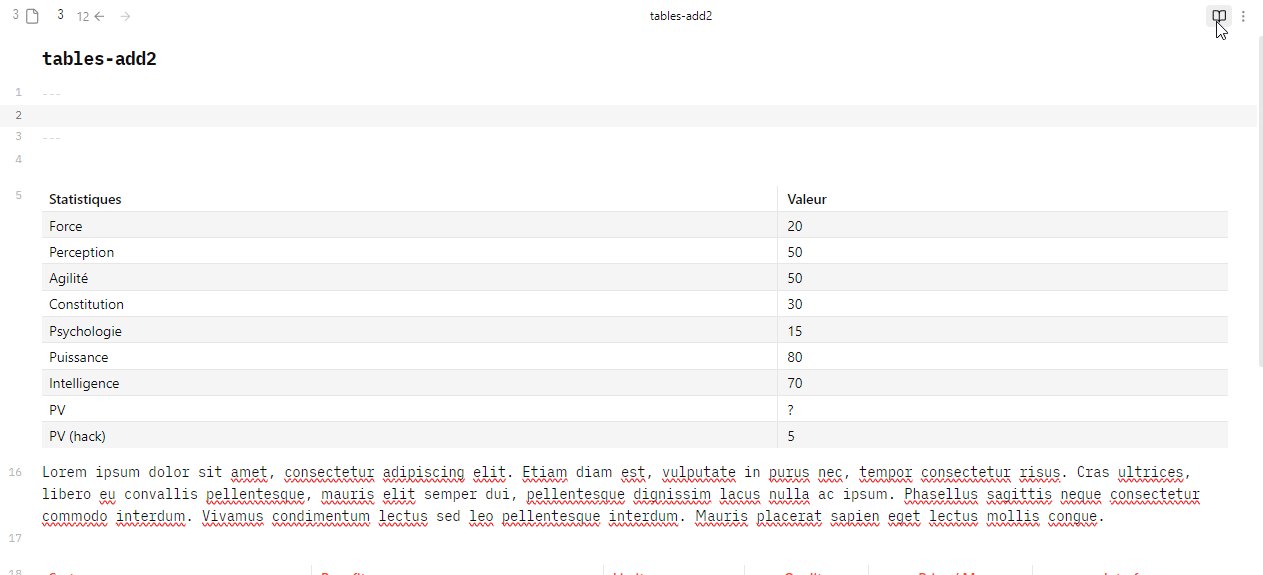
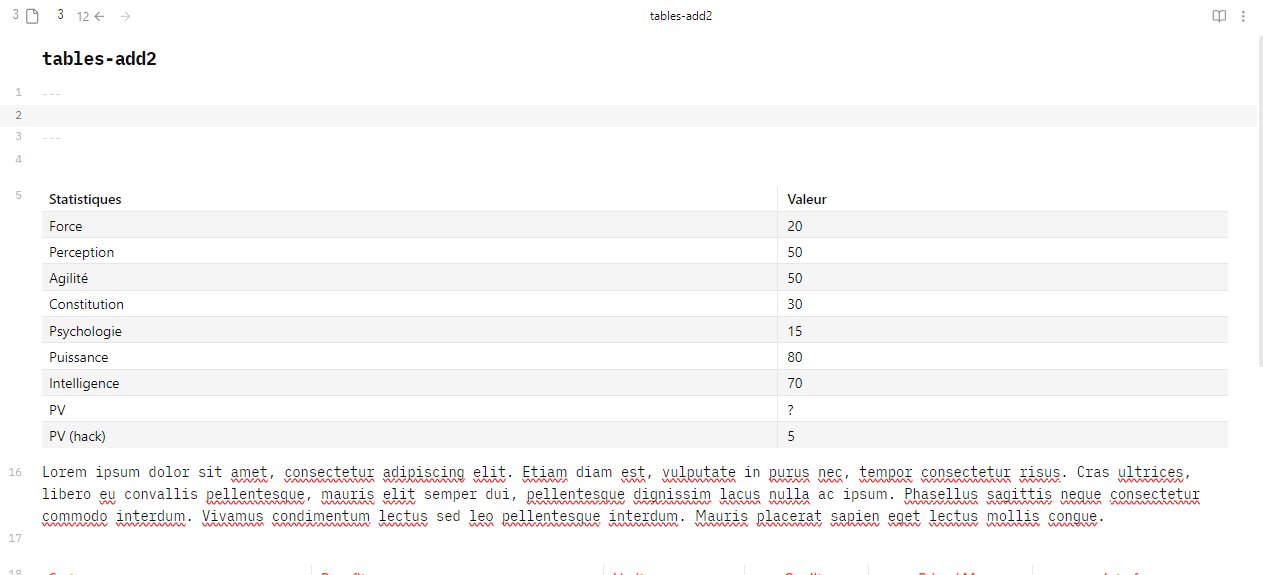
as title says i have looking for a while for css file that can make tables full width without readable line width
as minimal theme only supports controlling table width when rll turned on
as title says i have looking for a while for css file that can make tables full width without readable line width
as minimal theme only supports controlling table width when rll turned on
Most of Minimal’s “fancy” features need RLL enabled, but you could give this a try to see how it goes:
cssclasses setDefault.markdown-reading-view table,
.markdown-source-view.mod-cm6 .cm-table-widget table {
width: 100%;
}

it partially works as in reading mode it works but in editing mode it doesnt (i tried chatgpt and he gave me this snippet which i dunno why only works in reading mode too)
/* Ensure table takes max width without breaking readability in both Preview and Edit mode */
.markdown-preview-view table,
.cm-s-obsidian table {
width: 100%;
table-layout: auto; /* Allows the table to stretch */
}
.markdown-preview-view table td,
.markdown-preview-view table th,
.cm-s-obsidian table td,
.cm-s-obsidian table th {
word-wrap: break-word; /* Breaks long words to avoid overflow */
max-width: none; /* Ensures cells can grow as needed */
}
/* Optional: Adjust table borders and padding for better readability */
.markdown-preview-view table,
.cm-s-obsidian table {
border: 0px solid #ddd;
padding: 5px;
}
my installer ver:1.5.12
my current ver is latest public:1.7.7
i tested with plugins all off still the same result (reading ->yes / editing → no)
hope that helps
Give this version a try:
.markdown-reading-view table,
.markdown-source-view.mod-cm6 .cm-table-widget :is(table, .table-wrapper) {
width: 100%;
}
That works ty mod ![]()
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.