Steps to reproduce
Using any html mixed with LaTeX eg.
<div>
<span class="math display">\begin{align} & \sin \theta = \frac{2\sqrt{5}}{5} && \csc \theta = \frac{\sqrt{5}}{2} \\ & \cos \theta = -\frac{\sqrt{5}}{5} &&\sec \theta = -\sqrt{5} \\ & \tan \theta = -2 && \cot \theta = -\frac{1}{2} \\ \end{align}</span>
</div>
Did you follow the troubleshooting guide? Y
Expected result
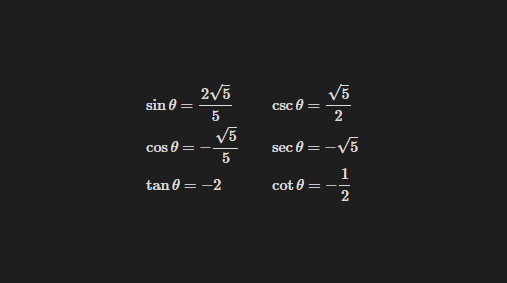
Proper rendering in Live Preview.
Actual result
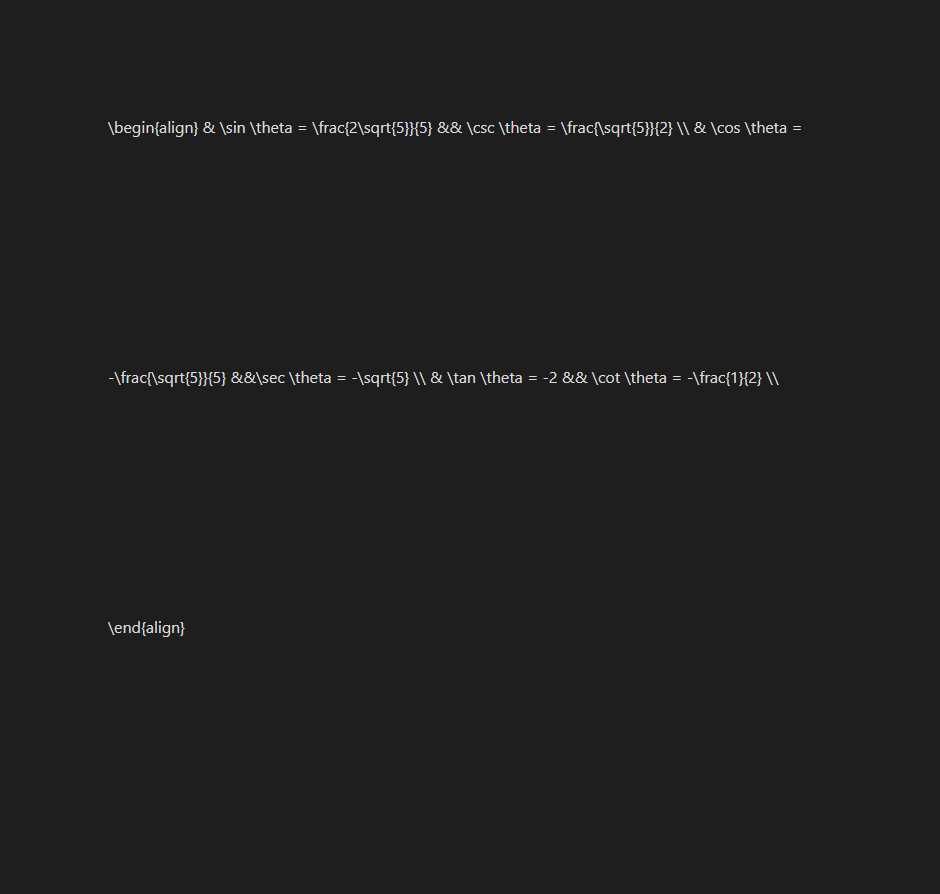
Improper rendering of just the plaintext
Environment
SYSTEM INFO:
Obsidian version: v1.7.4
Installer version: v1.7.4
Operating system: Windows 11 Home 10.0.26100
Login status: not logged in
Language: en
Insider build toggle: off
Live preview: on
Base theme: adapt to system
Community theme: none
Snippets enabled: 0
Restricted mode: off
Plugins installed: 5
Plugins enabled: 5
1: Typewriter Mode v0.0.14
2: Latex Suite v1.9.7
3: Linter v1.27.1
4: Calctex v1.3.3
5: Obsidian Graphviz v1.0.5
Additional information
Expected:

Actual: