My md file template is 00-Clippings/{title} and my Image template is 00-Clippings/images/{title}_img_ , just like you said. I think you should add the folder path automatically to image template. and also it should only allowed to be /image/imagename.jpg in md code, nothing longer.
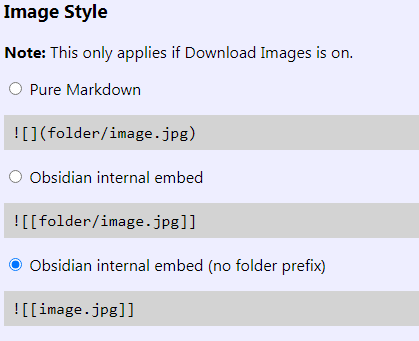
Right now I have set the image code to be like this

Which works fine as I am opening the “clippings” folder with Obsidian as a vault. But if I choose the other two options I am going to have a problem.