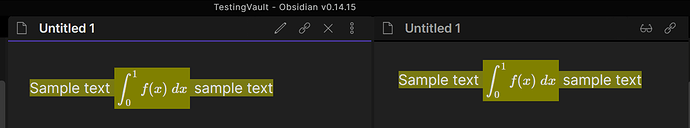
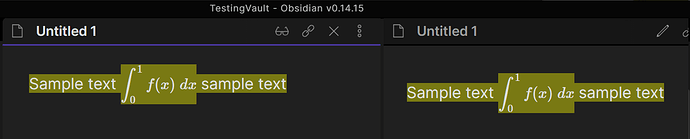
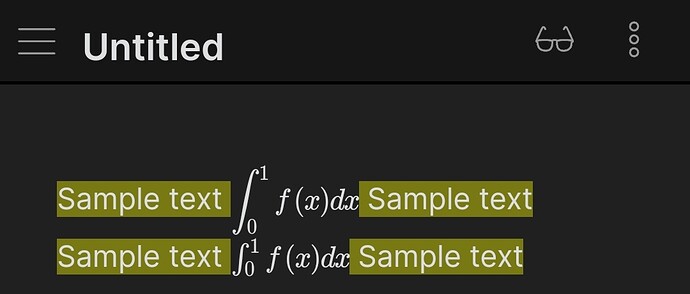
I think the main issue is how you seamlessly transition between the single line highlight and the equation when it is wider than the text line, in my opinion, a different highlight width is not very eye-pleasing.
Anyway, I did some tests, which I hope is what you were expecting.
Latex method 1
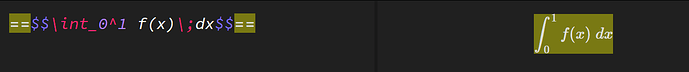
If you want to highlight entirely the latex block you could use the \bbox command documentation), for example:
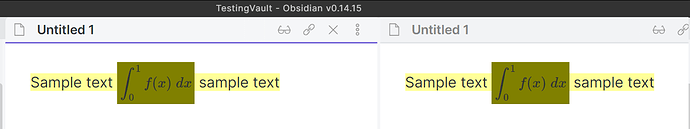
\bbox[olive]{\int_0^1 f(x)\;dx}
However, the available color options are very little and of course, if you change the obsidian theme the colors won’t match anymore.
Latex method 2
A more appropriate solution, but still a workaround, is to use the Extended Mathjax plugin which allows you to add a global preamble to all latex blocks.
In this way you can specify a custom color and, if you ever change the theme, it allows you to change all the equation highlights at once.
If you choose to do so in the preamble you need to add:
\definecolor{yourNewColor}{rgb}{0.48, 0.48, 0}
Unfortunately, I didn’t find a way to change the transparency supported by mathjax.
In the equation you will have to use \colorbox{yourNewColor}{yourText} intead of \bbox[]{}; keep in mind that in order to write an equation inside \colorbox you need to enclose it in \( \), like so:
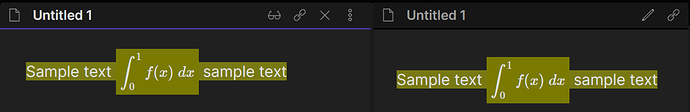
==Sample text $\colorbox{yourNewColor}{\( \displaystyle \int_0^1 f(x) \;dx \)}$ sample text==
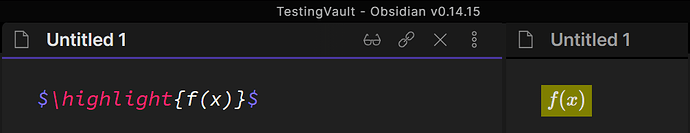
You could also create a custom macro, for instance by adding \newcommand{\highlight}[1]{\colorbox{yourNewColor}{$\displaystyle #1$}} in the preamble you can simply use the command \highlight{} to get an equation highlighted.
CSS fix
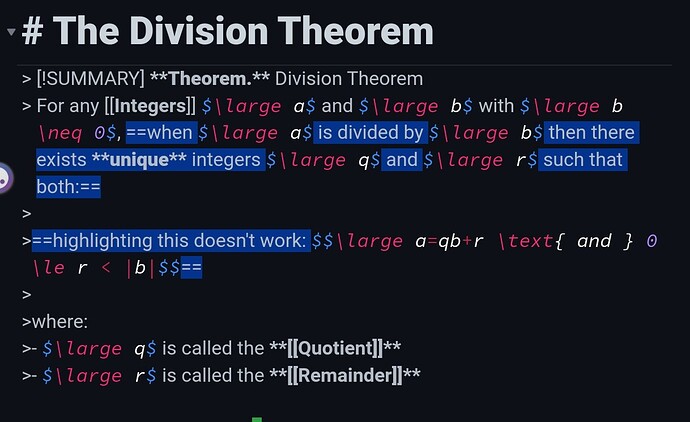
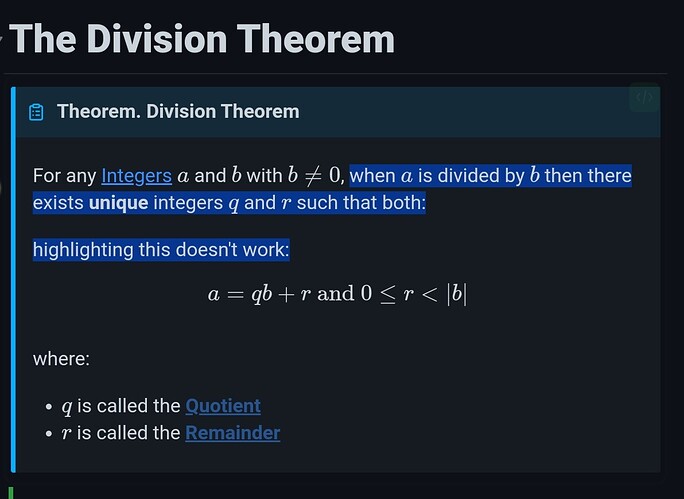
Only after fiddling around with latex, I decided to try to make a snippet and although my CSS knowledge is very basic it was easier than I expected.
There is probably a better way but it seems to work fine, both in edit mode and reading mode the equation is completely highlighted.
/* Replace default highlight with background color */
.MathJax{
background-color: var(--background-primary) !important;
}
/* Highlight all mathjax block */
.MJX-TEX{
background-color: var(--text-highlight-bg);
}
It also works for equation blocks
If you don’t want this behavior you can edit the snippet as follow:
/* Replace default highlight with background color */
span.math-inline .MathJax{
background-color: var(--background-primary) !important;
}
/* Highlight all mathjax block */
span.math-inline .MJX-TEX{
background-color: var(--text-highlight-bg);
}