Hi,
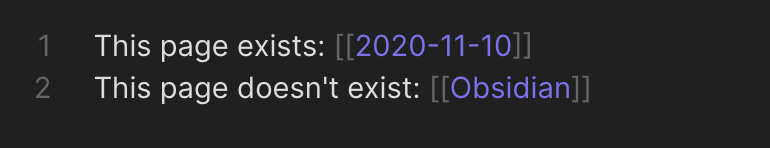
This would allow us to style the links that don’t have pages in edit mode, which is not yet possible because the only class for links in the edit mode is cm-hmd-internal-link, so there is no differentiation between the two states (created vs not, in the edit mode).
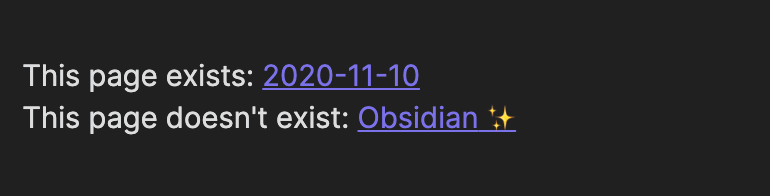
For context, I’d like to achieve something similar to this, but during edit mode, i.e: just adding an emoji for non-existing files ( ), like this:
), like this:
.is-unresolved::after {
content: " ✨";
}
.is-unresolved {
opacity: 1 !important;
}
Currently, the way it works is with opacity: 0.5 but I think this is a very small difference that can go unnoticed, so the emoji helps with visibility (it’s up to anyone to change it – it’s custom CSS after all)
This makes it really obvious to differentiate which pages are not created and which ones are, in the preview mode. It’s just not yet possible to have the same behavior in the edit mode.
This, I believe, would help avoid/mitigate the creation of new blank pages by mistake when navigating from the edit view.