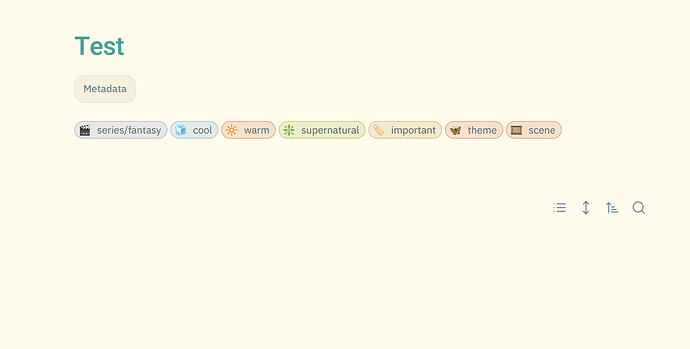
Is this what you’re trying to achieve like the plugin?
So, this is optional, but the first thing I did was hide the # symbol:
CSS to hide Hashtags (Paste into Snippet; Optional)
@font-face {
font-family: 'Formular';
src: url('data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAXMAA4AAAAACOAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABHREVGAAAFZAAAABYAAAAWABMABkdQT1MAAAV8AAAAIAAAACBEdkx1R1NVQgAABZwAAAAvAAAAMCN+JIxPUy8yAAACDAAAAEcAAABgII84HWNtYXAAAAJUAAAAMQAAADwAOwB9Z2FzcAAABVwAAAAIAAAACP//AANnbHlmAAABRAAAACgAAAAoKX11F2hlYWQAAAGcAAAANgAAADYW4dEnaGhlYQAAAewAAAAgAAAAJA/2Cc9obXR4AAAB1AAAABgAAAAYDeYAd2xvY2EAAAGMAAAADQAAAA4APAA8bWF4cAAAAWwAAAAeAAAAIABLAEVuYW1lAAACiAAAAq4AAAXocAf8uHBvc3QAAAU4AAAAJAAAADNVXVC5AAIAdwAAA8MFtgADAAcAADMRIRElIREhdwNM/T8CNf3LBbb6SoEEtHjaY2BkYGBgY3BiYGYAASYgZmQAiTmA+QwACZIAkQAAeNpjYGAQQUAAAt4AeQAAAAABAAAAAgCDDlp/b18PPPUACwgAAAAAAM8sf4QAAAAA4KMGkP+m/lgITAc7AAAACAACAAAAAAAABDkAdwAAAAACqgAAAAAAAAI5AAAEygAAeNpjYGRgYLP8Z8l4krv//zIGBg4fBqAICmADAH24BNx42mNgZrnJOIGBlYGB1ZjlLAMDwywIzXSWIY0pC0gzIAFGBnTgwKDAoMxm+c+S8ST7XcY3CgwM08EKfzCdAlIKDEwAU4UM+QB42mNgYGBiYGBgBmIRIMkIplkYNIA0G5BmBMoqMCj//w/kg+n/T/4/AqsCAgCI4wiyAAAAeNqtUrtu1EAUvfZu3g/RISGERqJJpMReVkFityKJlBSRUEgRiXJsjx+s12ONZ9dxw5/QUFJS8QF8AZ9CS8Px7CRrIJEosOWZc1/nnrkeInrmFOTQ4nmHb4EdWoe1wC6tEbe4Ry8ptbjfyVmhHfpo8WrHv0Zv6bPF67RHPy3e6ODNTt8teuw8t3i7g3dozxlbvEtPnQBKnP4GrC/OB4sdeuQOLHZp131tcY/eu28s7ndyVuiJ+9Xi1Y5/jT653y1ep8uetnijgzc7fbfI632zeLuDd5D/w+JdetU/OZVlo7Ik1Wwv3GfDwYujQywjFjTsnDe8EOyEJxGvuIJxwK4bHqaiyvmcXWQqy0UxkR47znNmSCqmRCXUXETemVTTWc7VlUjabUHW5VpS3TGN2W3VuJUyuhaqymTBht5gMLzMBa8EGsRCMS2ZTgVbqq9EqNvUWCoTiWWhmVY8ElOuJoxrrbJgZlIKqbNQVN6/ni/Vuhz7fl3XXqBkXcTyxpMqOS4aNoOgOtOpnGlWCjXNKqM3q1ipZJoFmRaRLe+W+jkEFKHw6ZQkldSQoowS3GJNDLcwpH3sQxrQCzqiQ4tG8AXIZXSOu9/gK0jAOgFKKMJa4VM2coDItcEheAViOfAc3gv0avvl8BY0gQIP3mPYOfalkspYbaXAPscaIfMM+YqmNDN8iq7gT+6srrKHdN2n6m9NY3T/s9f4biojsLSqKtRIVLR+D5EB9kvDwo3uxQlik8twJmnW1ETum31bEwLdssZGwbImNn5tPAo9IninRtsEPg6vNnwBNC9ZCuytFZoTe//9/6Wmb4n5+Hhr83rQoBCrkdOqvoGnPUuCP12YWzSzE6rB1Z5PGs0MPMJMPUN8Od/M3IfScKbmhG1Veyd+7/5QVx96FxMozOr/AnWqLjEAAHjaY2BiAIP/DAxpDNgAGxAzMjAxMjEwM7Cx+IX6+AAAP3gCvAAAAAH//wACAAEAAAAMAAAAAAAAAAIAAQADAAUAAQAAAAEAAAAKABwAHgABREZMVAAIAAQAAAAA//8AAAAAAAB42mNgZGBg4GLQYdBjYHZx8wlhEEmuLMphkMtJLMljkGNgAcoy/P/PAAcArlkHTgA=') format('woff');
}
/* Hide hashtag (reading mode) */
a.tag {
--font-family-tag: 'Formular', var(--font-interface), var(--font-default);
font-family: 'Formular', var(--font-text);
padding: 2px 0.55em 2px 0 !important; /* even top and bottom padding */
transition: 0.1s;
}
/* Hide hashtag (live preview mode) */
.cm-line:not(.cm-active) .cm-hashtag-begin {
display: none;
}
.cm-line:not(.cm-active) .cm-hashtag-end {
border-radius: var(--tag-radius) !important;
padding-left: var(--tag-padding-x);
border-left: var(--tag-border-width) solid var(--tag-border-color);
}
/* prevent overlapping tags on separate lines */
.markdown-preview-sizer div:has(.tag ~ br ~ .tag) {
line-height: 2;
}
.cm-line:has(.cm-meta):has(+.cm-line .cm-meta) {
padding-bottom: 6px;
}
ul:has(a.tag) [data-line],
ol:has(a.tag) [data-line]{
margin-bottom: 10px;
margin-bottom: 10px;
}
And this takes care of the tag styling:
/* ---- default tag appearance ---- */
a.tag::before
{
content: var(--tag-icon);
margin-left: 4px;
font-family: var(--font-default) !important;
}
a.tag[href] {
background-color: rgba(var(--tb), 0.15) !important;
color: var(--text-normal) !important;
border: 1px solid rgba(var(--tb), 0.4);
}
a.tag[href]:hover {
border: 1.5px solid rgba(var(--tb), 0.3) !important;
background-color: rgba(var(--tb), 0.2) !important;
}
/* ____ _ _ __ _ _ _ _ _ ____ */
/* THIS IS THE DEFAULT TAG! */
/* ____ _ _ __ _ _ _ _ _ ____ */
[href] {
--tb: var(--color-yellow-rgb); /* The color variable is necessary. Any color you want. */
--tag-icon: '🏷️'; /* <-- Default icon. You can remove this line if you want! */
}
Style the default tag however you like.
Then, you can create a bunch of custom tags, like this:
[href*='#lore'],
[href*='#history']{
--tag-icon: '📜';
--tb: var(--color-yellow-rgb);
}
[href*='#scrapped'] {
--tag-icon: '🗑️';
--tb: var(--callout-quote);
}
[href*='#draft'] {
--tag-icon: '📑';
--tb: var(--color-cyan-rgb);
}
[href*='#warm'] {
--tag-icon: '🔆';
--tb: var(--color-orange-rgb);
}
[href*='#cool'] {
--tag-icon: '🧊';
--tb: var(--color-blue-rgb);
}
tb stands for “tag background”. It can be any color (make sure it’s just the raw rgb values, like “120, 120, 120”).
Put this all into one snippet and BAM. Kind of close to the plugin, I think.