What I’m trying to do
when embedding a excalidraw drawing into a note, I would like to invert only the black and the white of the drawing and leave the other colors as they are.
What I’ve managed to do:
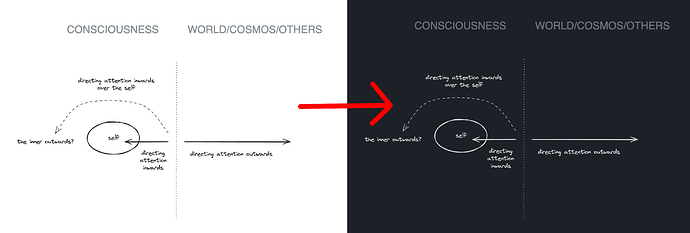
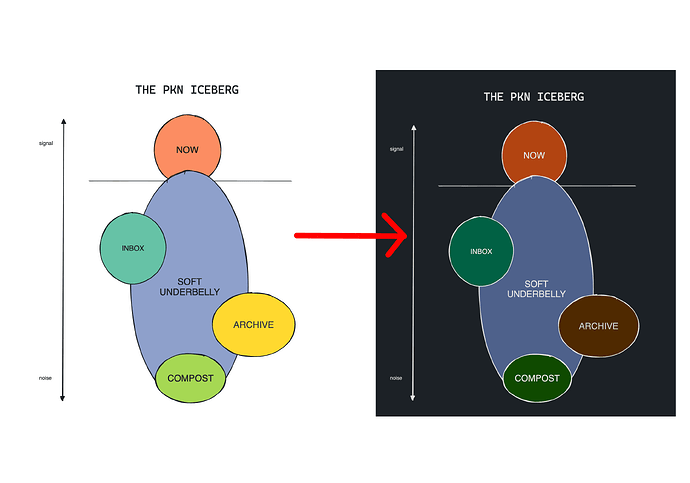
using the invert filter and the hue rotate functions I managed to write a CSS that does an inversion as described here (also available in the minimal theme).
.theme-dark .excalidraw-svg {
filter: invert(1) hue-rotate(180deg) !important;
}
Which works great for black and white drawing.
But I’m not really satisfied with the hue inversion when color is involved…
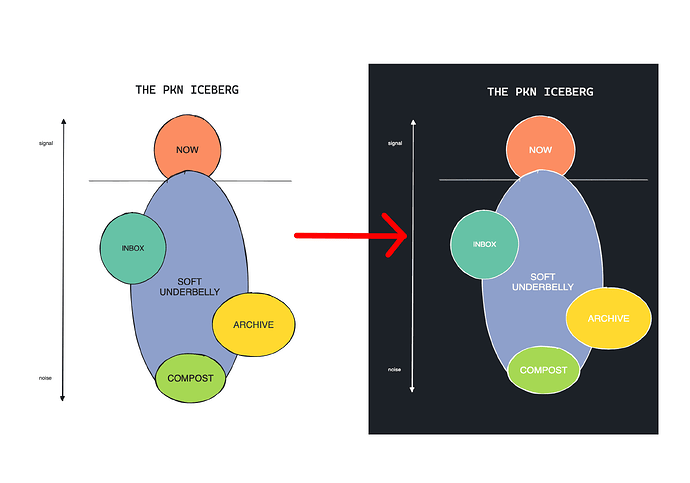
What I would like to do is keep the color as they are and invert only black with white and white with black
I’m kind of new to CSS, and I’m wondering is this would be possible?
As the excalidraw objects are individually described in the markdown file, is there a way to do some kind of conditional CSS that would invert only the black and the white when it encounters objects of these colors?