Steps to reproduce
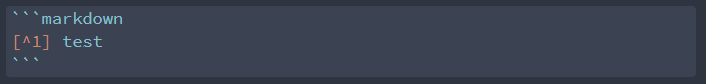
Type the following
```markdown
[^1] Test
```
Expected result
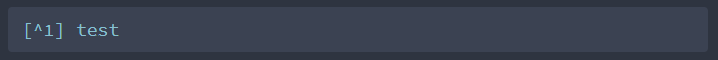
The link shouldn’t be underlined, like using source mode:
And in in reading mode:
Actual result
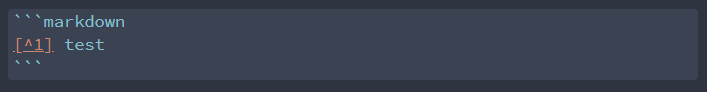
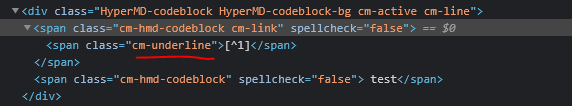
While editing in live-preview edit mode:
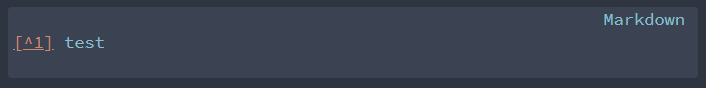
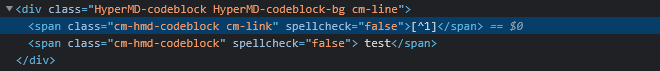
When cursor is out of the code block:
Environment
SYSTEM INFO:
Obsidian version: v0.13.23
Installer version: v0.13.14
Operating system: Windows 10 Pro 10.0.19043
Login status: logged in
Catalyst license: none
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: Obsidian Nord
Snippets enabled: 3
Safe mode: on
RECOMMENDATIONS:
Custom theme: for cosmetic issues, please first try updating your theme to latest. If still not fixed, please try to make the issue happen in the help vault or disable community theme and snippets.
Edit: Reproduced also with default theme (keep forgetting to switch themes)
Edit2: and reproduced with snippets disabled