What I’m trying to do
I’m experimenting with the new Webclipper (which is overall awesome, highly recommend) but I’ve struck an issue with the output formatting, specifically around linebreaks while setting up a template.
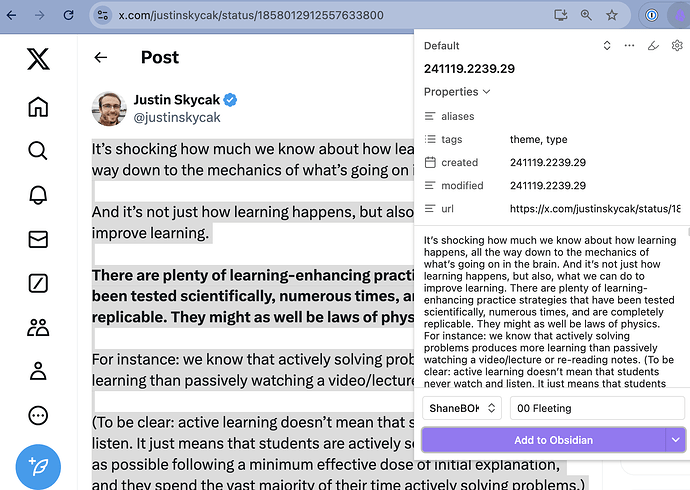
I’ve got a tweet here that I’m wanting to clip into Obsidian, and you can see the linebreaks in the selected text itself - however, they’re not present in the clipped text:
If I copy the text in Chrome, go to Obsidian and paste it with CMD+V I get the same behaviour. But if I paste it into Obsidian with CMD+SHIFT+V (Paste and Match Formatting) then I get the line breaks preserved, as per the original text - exactly what I want.
My question is, how do I get the web clipper to essentially use “Paste and Match Formatting” when it puts the clipped content into Obsidian?
Things I have tried
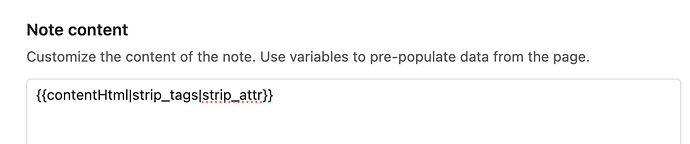
Gone through the web clipper docs, tried the various content {{ }} and had a bit of a look through the forum, but haven’t come up with anything that’s worked so far…