Steps to reproduce
- Create a note.
- Use the default theme and disable custom CSS.
- Go to preview mode.
- In 0.9.20 and earlier, the text of the note would appear centred.
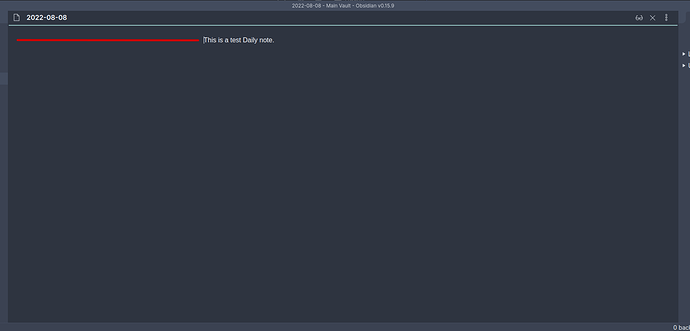
- In 0.9.21, the text shows without left margin or padding.
Expected result
I would expect that the preview mode kept the same margin/padding as in the previous version, especially because the release notes don’t mention changes or improvements to the preview mode.
Actual result
Example note:
---
title: "Example note"
---
Here the text is nicely aligned.
But in Preview mode it's not.
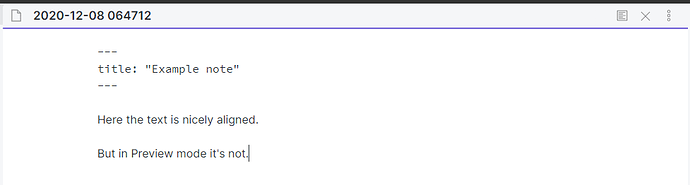
In the Editor mode, this looks like:
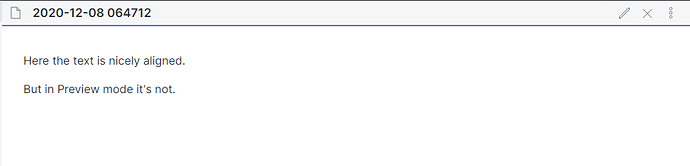
In preview mode, it looks like:
Environment
- Operating system: Windows 7 64-bit.
- Obsidian version: 0.9.21.
Additional information
Can it perhaps be that Obsidian ignores the ‘Readable line length’ option for the Preview mode, starting with this release?