# h1 heading [[link in heading]]
## h2 heading [[link in heading]]
### h3 heading [[link in heading]]
#### h4 heading [[link in heading]]
##### h5 heading [[link in heading]]
###### h6 heading [[link in heading]]
How are you coloring your links now? Assuming it’s something like:
body {
--inline-title-color: var(--h1-color);
--h1-color: var(--color-red);
--h2-color: var(--color-orange);
--h3-color: var(--color-yellow);
--h4-color: var(--color-green);
--h5-color: var(--color-blue);
--h6-color: var(--color-purple);
}
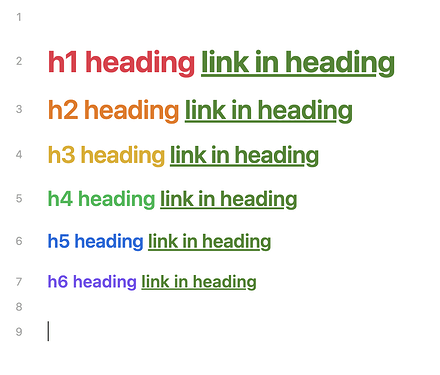
Live Preview:
You could try adding this to have the link colors inherit the heading colors:
/* [[links]] in headings the same color as heading */
span.cm-header:is(.cm-hmd-internal-link, .cm-link) {
color: inherit;
}
.markdown-rendered :is(h1,h2,h3,h4,h5,h6) a.internal-link,
.HyperMD-header .cm-hmd-internal-link .cm-underline {
color: inherit;
}
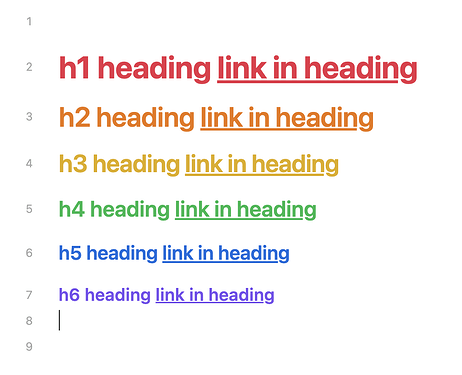
Live Preview: