-
0.1.0 · Discussion #36 · mgmeyers/obsidian-kanban · GitHub
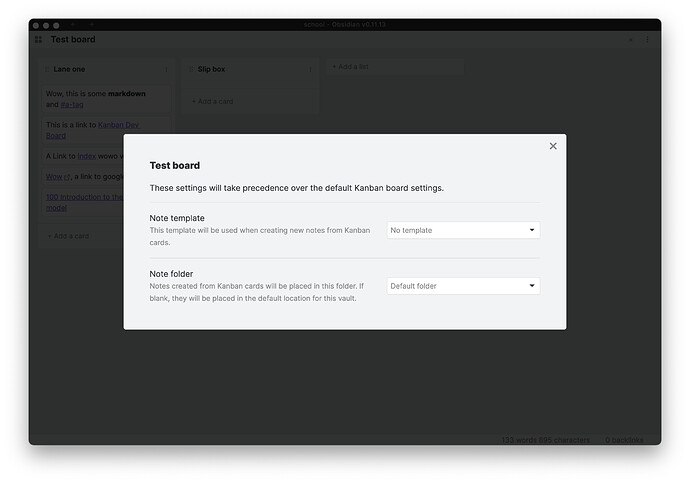
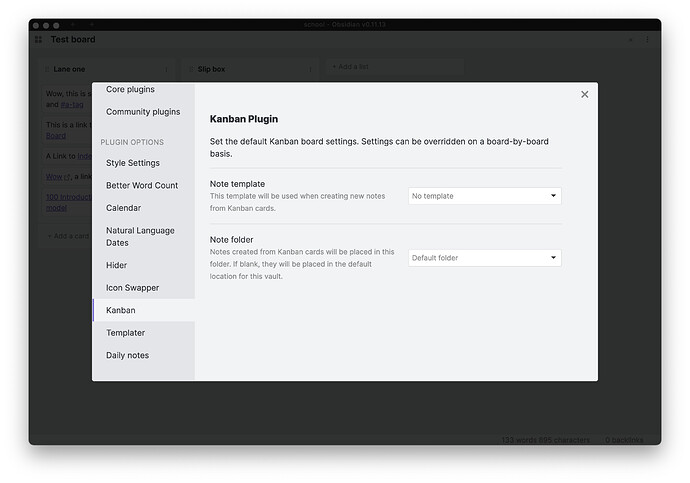
- Adds global and board specific settings
- Allow defining a template for new notes
- Allow defining a folder for new notes
@mgmeyers really enjoying the Kanban plugin. Simple to use, modify and keep track of projects! Well done!
This is amazing. I just tried to implement the same type of thing using the Dataview plugin, but I’m going to use this instead!
One feature ask: make creating a note for a card a setting you can turn on so a new note is created automatically for each card. Having to create a note from a card by default adds a number of extra clicks to my workflow, but I want a note for every card.
Fantastic plugin! (And CRAZY that it also works on mobile out of the box!)
Here’s a really neat trick: Set up a kanban, then open as Markdown. With OmniFocus open, I can drag projects or tasks into the kanban note in Obsidian, add - [ ] before each item, and then I have a kanban board that links to OmniFocus tasks/projects. So amazing! (And, wow, at least with OmniFocus this also works across macOS/iOS/iPadOS: I can set up a kanban board with OmniFocus tasks, switch to my iPad, open the kanban board there, and the links to the OmniFocus projects work there as well. Game-changer.)
Two things I’ve noticed that might need fixing:
- Any text added in Markdown that is on a line without
- [ ]is deleted upon refactoring with “Open as kanban”. - Checking off an item as completed in the non-kanban mode (e.g., via the
[ ]button in Preview) is not reflected in the kanban.
Here’s a really neat trick: Set up a kanban, then open as Markdown.
I actually did this by mistake. I opened the file and it switched to Markdown, and I wasn’t able to switch it back. I thought I could just Preview the file and it would display as a kanban board but that didn’t work at all. So I ended up recreating the board.
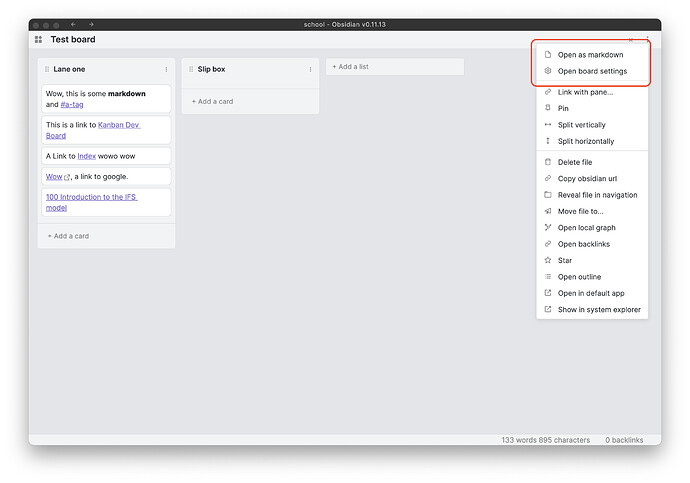
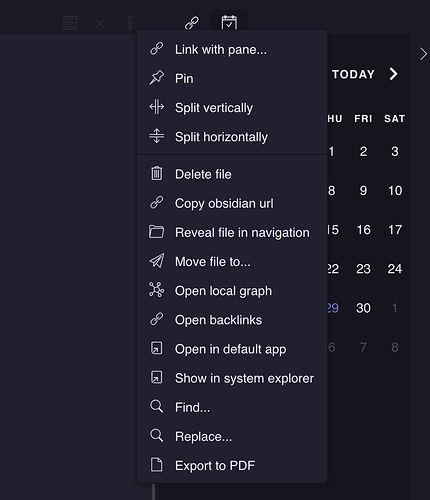
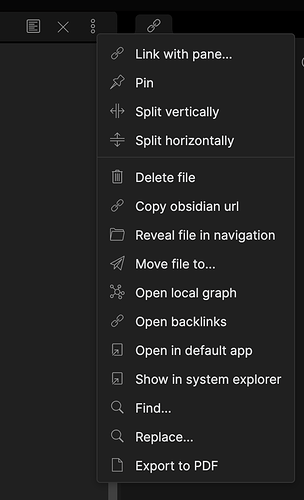
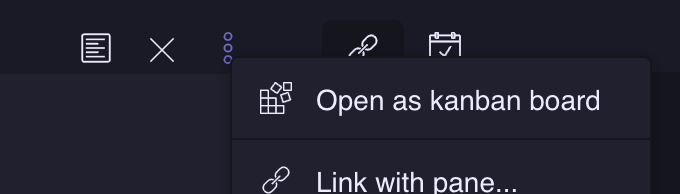
How do you “Open as Kanban?”
The three dots in the top right hand corner give you that option. (Would be great to have a keyboard shortcut for that!)
Oh weird. I wonder if it is a strange theme issue or another plug-in interfering?
Testing it now (especially since I got myself stuck in markdown mode again). It’s my own custom theme, but I’ve disabled it and that didn’t fix the problem. So now I’m disabling plugins one by one…
Edit: Everything is turned off now except the Kanban plugin and still no menu option.
edit #2: Disabled everything, removed the kanban plugin and reinstalled it and still no menu option.
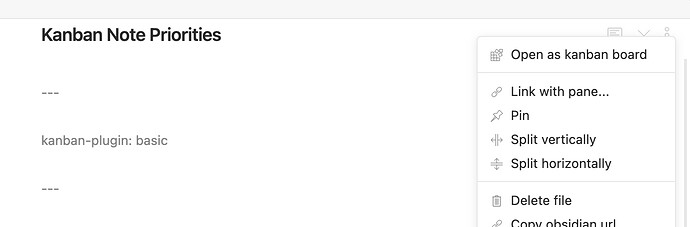
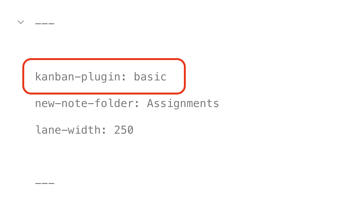
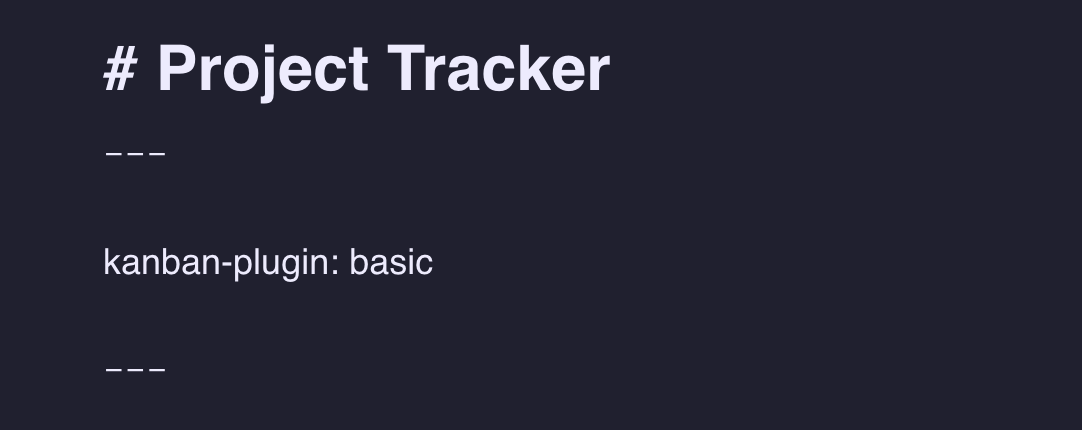
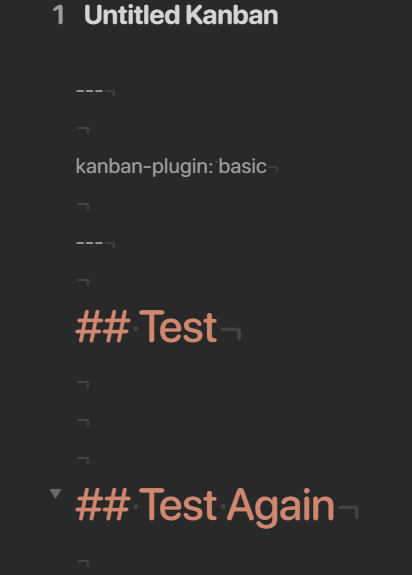
Hmm, strange. What does your file look like?
The frontmatter must contain this for the kanban plugin to detect it:
Just figured it out. I’ve got a plugin that keeps the h1 on the page in sync with the file name. And with the h1 there at the top of the file it wasn’t recognized as being a kanban page. Removed it and now it’s working fine.

Ah! Good to know. Yeah, I don’t think obsidian will parse frontmatter if it’s not on the first line of the file.
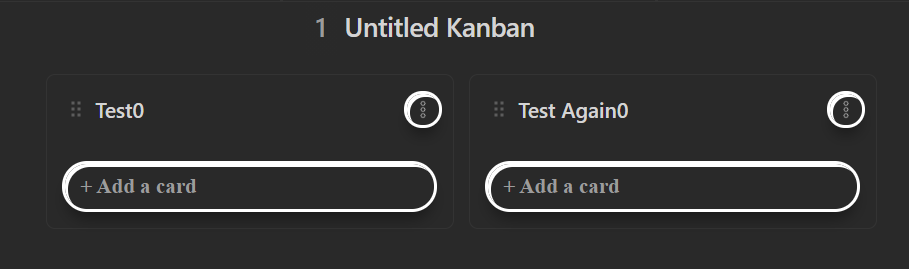
I was wondering if anyone is having the same issue with Kanban board: there is a number after the title list?
In this screenshot, I did not type the number 0, but it shows.
I am with Windows 10 and Minimal Theme.
Sorry I couldn’t report the issue on Github since I don’t have an account of it.
Have you updated the plugin recently? Because that feature was recently disabled. This number was meant to tell you how many cards were in each list.
Apologies, yes, what Scarlov said.
I had meant to keep this disabled until I figured out the design for it, but I accidentally included it in a release. Updating the plugin should fix what you’re seeing.
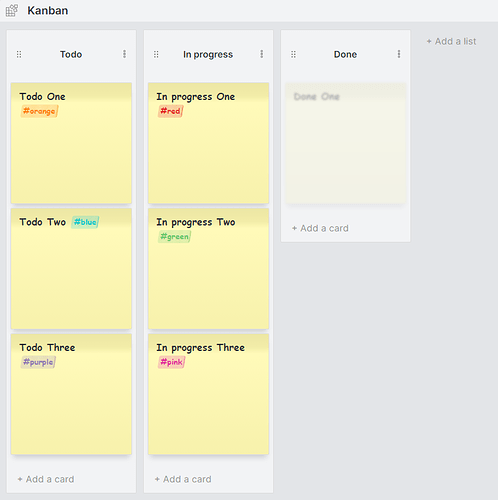
For the people who like a Kanban look with sticky notes and Pencil Highlighter accents, I wanted to share the following CSS snippets.
CSS snippet for the Kanban look with Sticky Notes
.kanban-plugin__board {
padding: 10px !important;
}
.kanban-plugin__lane-header-wrapper {
margin-bottom: 0px !important;
padding: 0px 11px 0 !important;
}
.kanban-plugin__grow-wrap > textarea,
.kanban-plugin__grow-wrap::after,
.kanban-plugin p,
.kanban-plugin ul,
.kanban-plugin ol,
.kanban-plugin blockquote,
.kanban-plugin pre,
.kanban-plugin li {
font-size: 0.95rem !important;
font-family: "A Casual Handwritten Pen", cursive !important;
letter-spacing: 0em !important;
font-weight: 700 !important;
font-smoothing: subpixel-antialiased;
}
.kanban-plugin__item > .kanban-plugin__item-content-wrapper > .kanban-plugin__grow-wrap > textarea,
.kanban-plugin__grow-wrap::after,
.kanban-plugin p,
.kanban-plugin ul,
.kanban-plugin ol,
.kanban-plugin blockquote,
.kanban-plugin pre,
.kanban-plugin li {
color: var(--text-lightbackground) !important;
}
.kanban-plugin__item-input {
background: rgba(0, 0, 0, 0.15);
border: 2px dashed black !important;
font-size: 13px !important;
}
.kanban-plugin__lane-grip > svg {
height: 1em !important;
}
.kanban-plugin__item a {
text-decoration: none !important;
}
.kanban-plugin a.tag {
font-size: 0.8em !important;
position: relative;
font-weight: 700 !important;
margin: 0 0.5em !important;
}
.kanban-plugin p > mark {
display: inline-block!important;
background-color: transparent;
position: relative;
color:var(--interactive-accent);
margin: 0 0.5em!important;
}
.kanban-plugin p > mark:before,
.kanban-plugin p > mark:after,
.kanban-plugin a.tag:before,
.kanban-plugin a.tag:after{
position: absolute;
content:'';
top: 0;bottom: 0;
left:-0.5em;
right: -0.15em;
width: auto;
border-radius: 0.3em .3em 0.3em 0.3em!important;
white-space: pre-wrap;
}
.kanban-plugin p > mark:before,
.kanban-plugin a.tag:before{
background: currentColor;
transform: translateX(0.2em) skewX(-9deg);
opacity: 0.2;
}
.kanban-plugin p > mark:after,
.kanban-plugin a.tag:after{
background-image:
linear-gradient(90deg,
transparent 0%,
rgba(255,255,255,0.2) 20%,
transparent 30%,
rgba(255,255,255,.2) 50%,
transparent 70%,
rgba(255,255,255,0.2) 80%,
transparent 95%,
currentColor 100%
);
transform: translateX(0.2em) skewX(-9deg);
opacity: 0.5;
}
.kanban-plugin p > mark:before,
.kanban-plugin p > mark:after{
width: 100%!important;
}
.kanban-plugin__new-lane-button,
.kanban-plugin__new-item-button {
background-color: var(--background-secondary) !important;
color: var(--text-faint) !important;
font-size: 0.9em !important;
}
.kanban-plugin__new-lane-button:hover,
.kanban-plugin__new-item-button:hover {
color: var(--text-normal) !important;
}
.kanban-plugin__lane,
.kanban-plugin__item,
.kanban-plugin__item-content-wrapper {
border-radius: 2px !important;
}
.kanban-plugin__item-button-wrapper {
border: none !important;
padding: 10px 6px 6px !important;
}
.kanban-plugin__lane-title {
min-height: 5.25em;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.kanban-plugin__new-lane-button {
border: none !important;
background-color: transparent !important;
}
.kanban-plugin__item {
margin-bottom: 6px !important;
box-shadow: 0 8px 8px -4px rgba(0, 0, 0, 0.15);
}
@media (prefers-color-scheme: dark) {
.kanban-plugin__item {
box-shadow: 0 8px 8px -4px rgba(0, 0, 0, 0.6);
}
}
.kanban-plugin {
--lane-width: 200px !important;
}
.kanban-plugin__lane-items {
padding: 2px !important;
margin: 4px !important;
}
.kanban-plugin__item-content-wrapper {
padding: 0.7em 0.9em !important;
min-height: calc(var(--lane-width) - 16px);
background: linear-gradient(180deg, rgba(0, 0, 0, 0.075) 0%, rgba(0, 0, 0, 0.05) 20px, rgba(255, 255, 255, 0.1) 30px, rgba(0, 0, 0, 0.033)) !important;
}
.kanban-plugin__lane:nth-last-of-type(2) .kanban-plugin__item {
filter: opacity(0.4) grayscale(0.5) blur(1.5px);
transition: filter 0.5s ease-out;
transition-delay: 0.5s;
}
.kanban-plugin__lane:nth-last-of-type(2):hover .kanban-plugin__item {
filter: unset;
transition: filter 0.25s ease-in;
transition-delay: 1s;
}
CSS snippet for tags and colors
.tag {
display: inline !important;
}
.tag:not(.token) {
border: none !important;
font-size: 0.8em !important;
line-height: 1.6em !important;
padding: 0px 0px 1px !important;
text-align: center !important;
text-decoration: none !important;
display: inline-block !important;
margin: 0px 2px !important;
cursor: pointer !important;
font-weight: 500 !important;
border-radius: 0.8em !important;
color: var(--text-faint) !important;
position: relative;
top: -1px;
}
.CodeMirror-line span.cm-hashtag-end.cm-meta {
color: inherit !important;
text-decoration: none;
color: var(--text-accent-hover) !important;
font-weight: 500 !important;
border-radius: 3px !important;
}
.CodeMirror-line span.cm-hashtag-end:before {
content: "#";
}
.CodeMirror-line span.cm-hashtag-begin {
display: none;
}
.tag:not(.token):hover {
filter: brightness(1.15);
}
/*Colors*/
.tag[href^="#red"]:not(.token),
.CodeMirror-line span.cm-hashtag-end.cm-tag-red {
color: rgba(225, 25, 25, 1) !important;
}
.tag[href^="#green"]:not(.token),
.CodeMirror-line span.cm-hashtag-end.cm-tag-green {
color: rgb(100, 200, 100) !important;
}
.tag[href^="#blue"]:not(.token),
.CodeMirror-line span.cm-hashtag-end.cm-tag-blue {
color: rgb(0, 200, 200) !important;
}
.tag[href^="#orange"]:not(.token),
.CodeMirror-line span.cm-hashtag-end.cm-tag-orange {
color: rgba(255, 125, 0, 1) !important;
}
.tag[href^="#purple"]:not(.token),
.CodeMirror-line span.cm-hashtag-end.cm-tag-purple {
color: rgb(145, 120, 175) !important;
}
.tag[href^="#pink"]:not(.token),
.CodeMirror-line span.cm-hashtag-end.cm-tag-purple {
color: rgb(225, 25, 150) !important;
}
Thanks for your replies. Now, I know what the number means.
Yes, I had updated the plugin (my version is 0.1.2), but the numbers still showed.
By the way, I do appreciate what you have done, @mgmeyers! Thanks a lot for making the Kanban board plugin. It is really a game-changer!
I had just uninstalled and reinstalled the Kanban plugin and it worked as I had expected. Thanks!
This is amazing, thank you!
Is there anyway to archive all cards in a lane even in MD mode where tasks are completed?