I’m a new developer so apologies in advance if the answer to this is something obvious.
I’m currently developing a plugin that automatically detects and highlights color codes in notes in various formats (HEX, HSL, RGB). Hovering over the highlighted color code triggers Obsidian’s native color picker tool, which allows the user to adjust the selected color. I’ve also created a command to manually display the color picker via the command palette. I’ve encountered an issue specific to color codes located within tables when in Live Preview mode that I’m unsure how to resolve.
Current behavior:
- Outside of tables, in both Source Mode and Live Preview:
- Hovering over a highlighted color code displays Obsidian’s native color picker hover indicator (a colored circle).
- Clicking this indicator opens the full color picker tool
- Using the command palette to manually display the color picker also correctly displays the indicator circle, which can be clicked to open the full color picker tool.
- Inside tables in Live Preview:
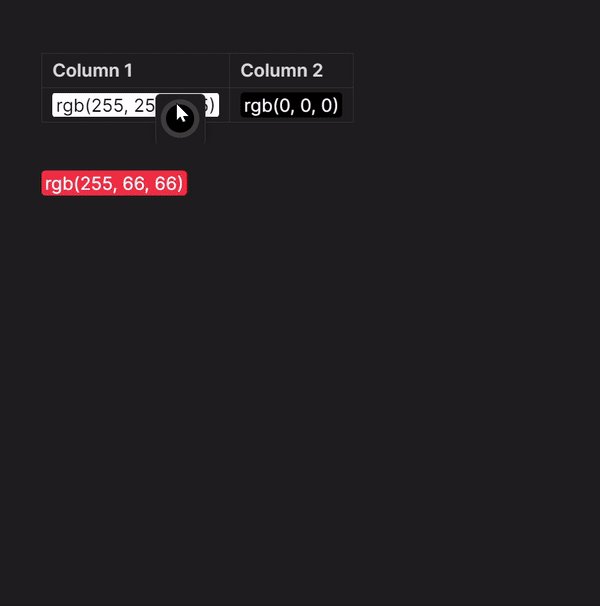
- Hovering over a highlighted color code displays the native hover indicator correctly.
- Clicking the indicator does nothing; the color picker tool does not appear.
- Using the command palette to manually display the color picker also does nothing (the indicator does not appear).
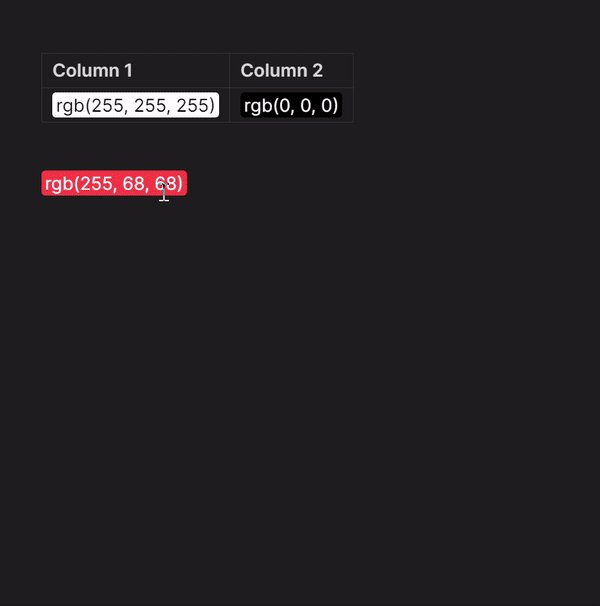
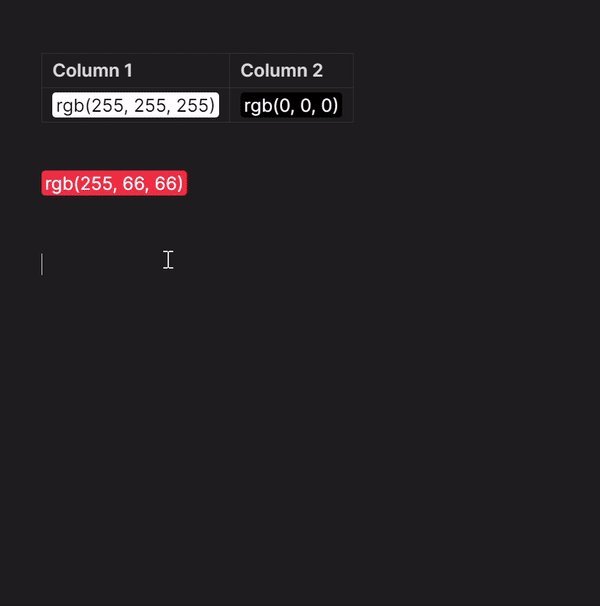
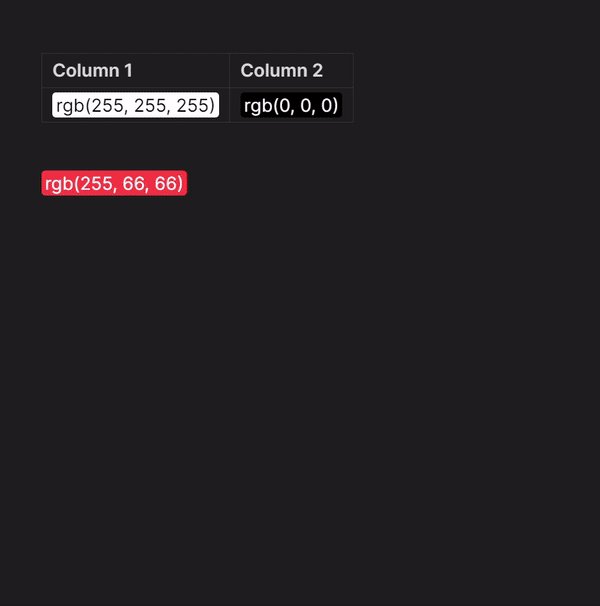
To be extra clear, here’s a gif showing how the plugin works outside and inside tables:

I can provide code snippets if needed, but here’s what I’ve determined from my debugging attempts:
- The method that shows the color picker is called with the correct parameters on hover for color codes both inside and outside tables.
- The color picker container is positioned using coordinates obtained from the editor view.
- Setting a high z-index on the color picker container did not affect visibility.
- Console logs confirm that the color picker is being created and added to the DOM (I think)
My main questions would be: are there any specific DOM or CSS considerations for table cells in Live Preview mode that might affect the display of UI elements like the color picker? Could there be any event propagation or bubbling issues specific to table cells that might prevent the click on the hover indicator from triggering the color picker tool?
Any general advice on directions I could take to pursue this issue further?