I’d prefer to keep Obsidian’s Outline permanently folded, and to only unfold sections of it when I need it. Is there a way to do this?
The outline should remember it’s folded state. Whoops, that doesn’t apply.
The Quieter Outline community plugin might do what you want.
There’s a feature request for a default fold level setting.
Thank you. I was thinking of the outline in the side panel – I use it to navigate large pages. I should have been more explicit.
Sorry, I knew what what you meant — I’m not sure why I thought that first link applied.
The other 2 suggestions are about the outline pane.
Hey Dani,
You love UI experiments, so I made you a feature. ![]()
WHAT IT DOES: Automatically folds all top-level outline-headings… when you:
- open a doc / load Obsidian.
- change tabs.
- press the Hot-Key (ctrl g).
**
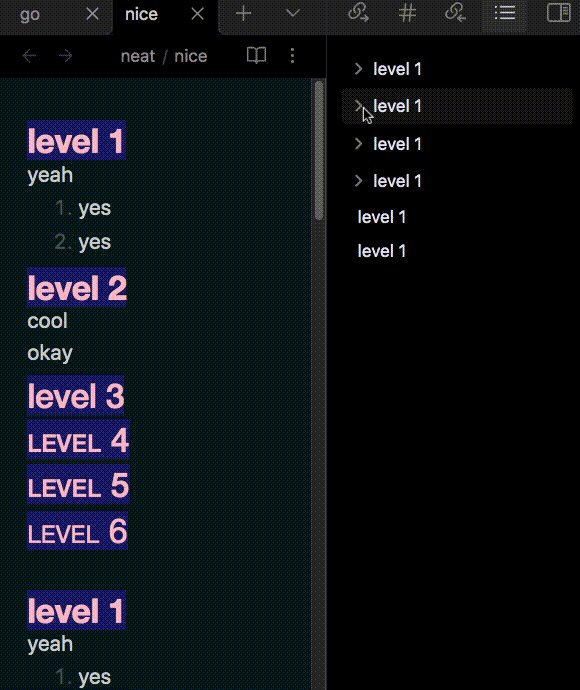
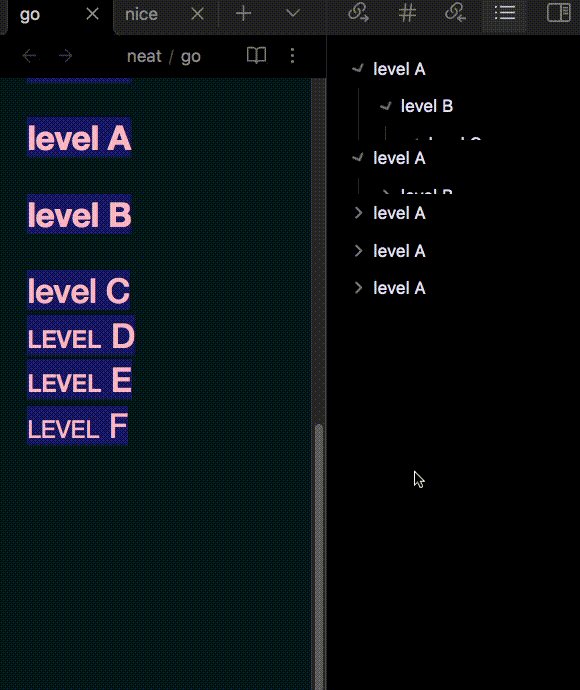
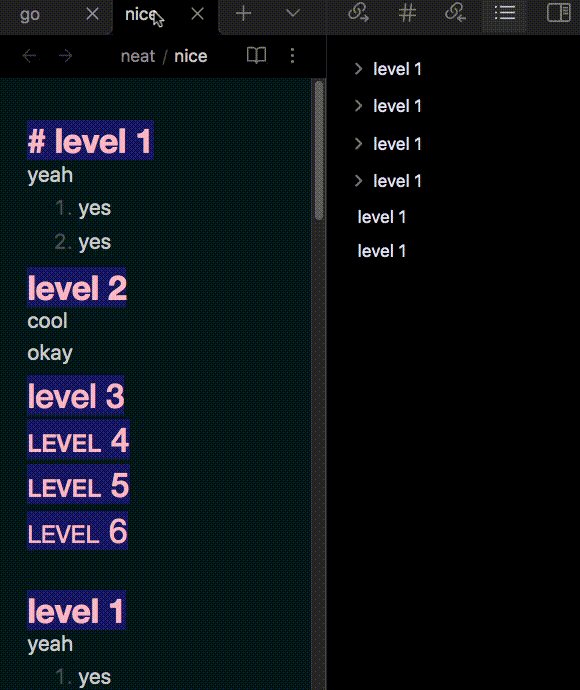
DEMO: here is a demo, so you can see.

… in the video:
- The first top-level multi-fold in every note-outline is automatic.
- The next top-level multi-fold in a note is done by the Hot-Key (ctrl g).
- subheader-unfolds are preserved.
**
HERE IS THE CODE:
// outlineFOLD v2
// create css rule for children and arrows
function setRule() {
var styleSheet = document.createElement("style");
styleSheet.type = "text/css";
styleSheet.innerHTML = `.outline > .tree-item > .tree-item-children, .outline > .tree-item > .tree-item-self > .tree-item-icon { display: none;}`;
document.head.appendChild(styleSheet);
rule = document.styleSheets[document.styleSheets.length-1].cssRules[0];
}
// hide or display arrows/children
function hideTree() {rule.style.display = 'none';}
function displayTree() {window.setTimeout(() => {rule.style.display = 'block';}, 300)}
// fold top-level outline items
function foldAll() {
let tt = document.querySelectorAll('.outline > .tree-item > .tree-item-self > .tree-item-icon');
for (i = 0; i < tt.length; i += 1) {
let arrow = tt[i].firstChild;
let flip = window.getComputedStyle(arrow).transform;
if (flip === "none") {
tt[i].click();
}
}
}
// get leaf
function leafSelector() {
let leafArray = document.querySelector('.titlebar-text');
titleObserver = new MutationObserver(function() {
titleObserver.disconnect();
hideTree();
window.setTimeout(() => { foldAll(); leafSelector(); displayTree();}, 300)
});
titleObserver.observe(leafArray, { childList: true });
}
// hotkey (control g), get leaf, => first run
(function() {
let titleObserver, rule; // create leaf observer, css rule for show/hide
setRule(); // set the show/hide css rule
hideTree(); // hide arrows and tree
window.setTimeout(() => {foldAll(); leafSelector(); displayTree();}, 500) // => first run
window.onkeydown = function (e) {
if (e.ctrlKey == true && e.key == "g") {
e.preventDefault(); // override "control g"
foldAll(); // => run it
}
}
}());
… here is the exact same code on privatebin.
**
HOW TO ADD IT:
The “Javascript Init” plugin is great for running JS in Obsidian.
To set it up (first-time only), just go to:
- Preferences > community plugins > get “Javascript Init”.
- Preferences > Javascript Init settings > paste the JS code in the box.
- Refresh Obsidian [View > Force Reload]. (And if you ever modify the code, reload.)
**
If you have any questions/thoughts, feel free to say - ![]()
Also - I explored many posts on your site. I like it very much. Every hour, a brand new start. ![]()
I tried it, and it didn’t work for some reason. But thank you anyway. You’re awesome! ![]()
I also tried out the Quieter Outline community plugin, and it works beautifully.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.