There is a forum post that has a method using the sliding panes plugin and a snippet, but sliding panes doesn’t work well on mobile. Title of pane on left side
Is there a way to get the title down the left vertically like this without using sliding panes?

This is done by the sliding panes plugin
Yes, that’s why I specified “sliding panes doesn’t work well on mobile.”
I’m trying to figure out how to get that vertical title text without that plugin.
Sorry…I need to read past the title!
I think its possible with css snippet, but haven’t seen a working one since the old sliding pane implementation using css (before the proper plugin appear.
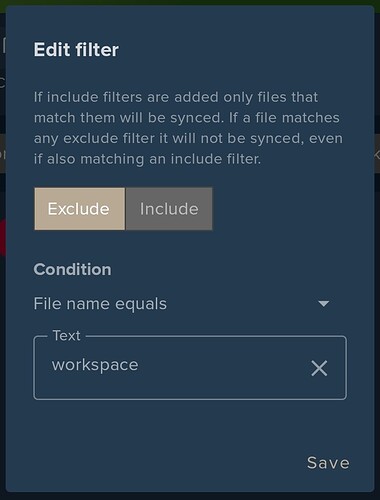
If u need a workable “solution”, use sliding pane plugin but dont sync that to your mobile. If u use obsidian sync, i believe there’s option to toggle which plugin get sync. If u using third party sync they would normally have file/folder name exclusion.
Here i exclude workspace file using FolderSync
Yep, already don’t sync the plugins between desktop and ios.
Actually, where I want the vertical title the most is on mobile, not so much desktop (plenty of space there).
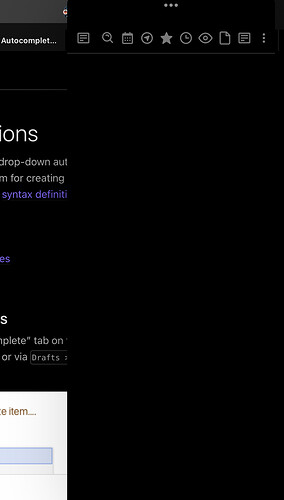
Reason being is I often use Obsidian in slide-over mod on the ipad and use "“custom page header and title bar” with buttons on it. When Obsidian is in slide-over I can no longer see the page’s title, it looks like below.
I think the only real solution is a css snippet which is beyond my css skills. Or another plugin, if anyone know of one, or convice the "“custom page header and title bar” dev to add that to the options.
@concentration You can use the CSS snippet from the post
You basically need the portion from the comment
now it’s time for the fancy vertical titles
to the end.
Ahh, thanks. Will try that when back at home.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.