Hello @Yingky,
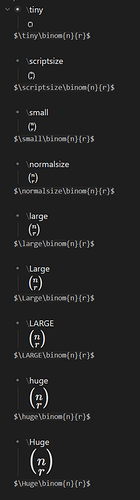
You can accomplish more specific sizing using the Mathjax scaling. There are nine distinct sizes[^1],
- \tiny
- \scriptsize
- \small
- \normalsize
- \large
- \Large
- \LARGE
- \huge
- \Huge
Alternatively, you can scale all sizing values using custom css [^2],
mjx-container {
font-size: 120%;
}
[^1]: Reference Image of the Distinct Mathjax Sizing
[^2]: mjxContainer.css (36 Bytes)