pvd
1
Things I have tried
I’ve searched and read related topic on this one:
What I’m trying to do
In my case, “|500” works good for me in my macOS. However, when I read the docs in iPhone, the image would kinda break the layout.
One feature that I missed Quiver is the notes in iOS would constrain the length of image the the width of the screen a most.
JayKim
2
Will this css snippet fix your issue?
.markdown-preview-view img {
max-width: 100%;
}
(I agree these kind of things should be handled by obsidian as a standard)
1 Like
pvd
3
Awesome thanks,
$ pwd
~/Library/Mobile Documents/iCloud~md~obsidian/Documents/zen/.obsidian/snippets/
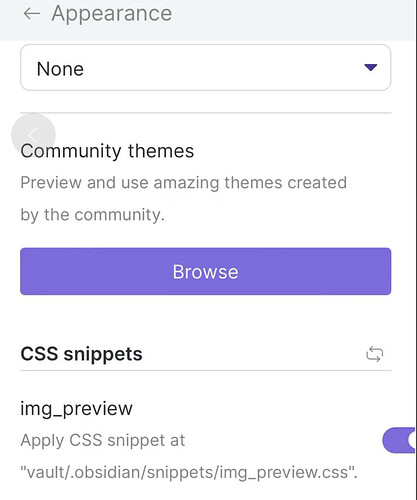
$ cat img_preview.css
.markdown-preview-view img {
max-width: 100%;
}
I’ll wait icloud sync this file and take a look at it
Up: It works!
system
Closed
4
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.