Is it (or could it be) possible to ‘hook’ the generation of HTML for the sidebar navigator?
I.E: where it’s generating things like
Untitled</div?
?
One of the things I miss about notion is the ability to have icons for notes. On the mac, it is possible to change the icon of a file (click cmd+I, paste an image into the file info in the top-left). It would be great to be able to write a plugin to render an image next to each note in that style – but in order to do so I suspect I’d need to be able to hook into the rendering cycle for that item…
Possible?
It should be doable. Others have done something like this for note titles. E.g.:
Hm - that link is useful, but isn’t the ‘sidebar’ something different from a markdown view?
I.E: I’d like to be able to influence this view:

So that I can add an icon to the left of each entry (e.g: Code, Links, Obsibian Icons, Tools)
?
This thread should help.
I use it myself, with some color tweaks.
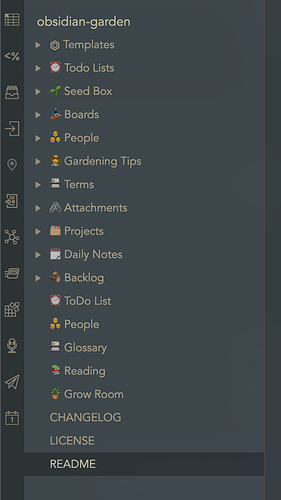
+1 for this feature - I’m working on my system just now and it looks like this:
I’m using Emoji in the file name, but of course, that also influences it on the OS, and when typing Dataview queries, ideally the icon should just be a property of the file or folder.
@Erisred thanks for that link, that’s interesting, though I don’t think it’s a scaleable solution as it seems to rely on creating a big CSS file. I guess something could sit in the background churning through the links re-generating the CSS, but if you’ve lots of files that’s going to get unmanageably big.
Coming from Notion (and evernote before that) I find the navigation in Obsidian really hard to use where there’s no icons or customisation to make things look different.
@tanepiper that’s a clever work-around, though I’d like to have icons more than just emoji (and of course it messes with the alphabetic ordering of items in the folder too)…