What I’m trying to do
Customize the appearance of the preview window only when it’s from a specified note (Identified by cssclass or something)
Things I have tried
The following css modifies all instances of the preview/popup window
.popover.hover-popover {
--h1-color: #aa5500;
--h1-size: 1.2em;
}
But I want it to only affect a single note, I tried combining it with css class
like
body {
.definition {
& > .popover.hover-popover {
--h1-color: #aa5500;
--h1-size: 1.2em;
}
}
But I probably did something wrong or it doesn’t work like that
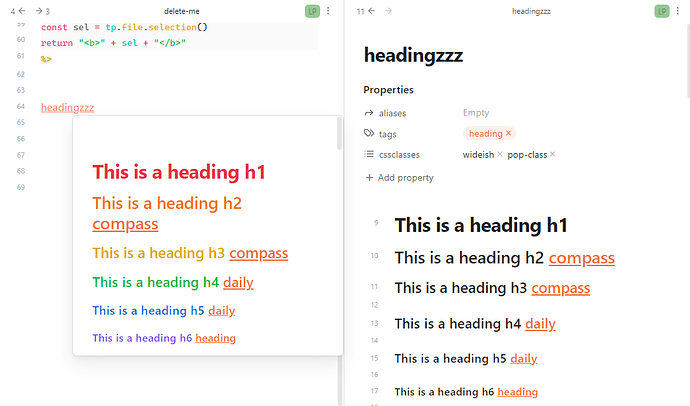
This is working on my end:
body .hover-popover .pop-class {
--h1-color: var(--color-red);
--h2-color: var(--color-orange);
--h3-color: var(--color-yellow);
--h4-color: var(--color-green);
--h5-color: var(--color-blue);
--h6-color: var(--color-purple);
}
So you could try:
body .hover-popover .definition {
--h1-color: #aa5500;
--h1-size: 1.2em;
}
1 Like
Thank you!
Buuut there’s a small snag.
Turns out if I target a heading in a note, the css won’t apply
Any way around that?
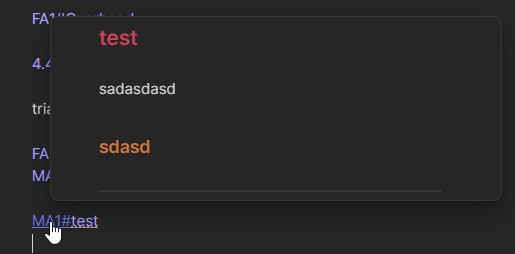
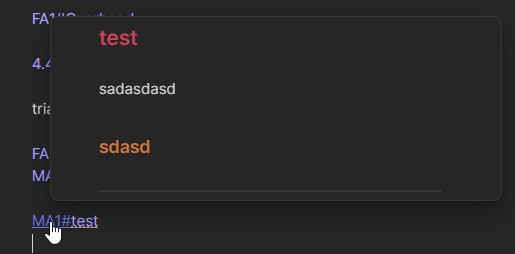
Targeting a note

Targeting a header in that note

1 Like
Yeah, unfortunately that doesn’t work (last time I tried it anyway).
A related feature request is here:
1 Like
system
Closed
5
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.