Can you attach here the source of the markdown document and a link to that page in your website?
Does it work on safari on macos?
Hi,
Thanks for the reply.
Here’s a link to the site. The PDF is at the bottom of the page, once as a link that opens a new page, and once as an embed. Both work in Safari on macOS; neither work in Safari on iOS/iPadOS.
And here’s the markdown for that part of the page from Obsidian:
### Resources
> [!info] Useful Stuff
**YouTube Playlist:**
[Cinematography](https://www.youtube.com/playlist?list=PLtOkXWKC6NZT4Im2XMQpj9iHmFL_rvSYB)
**PDFs:**
[Cinematography](Cinematography.pdf)
![[Cinematography.pdf]]
Thanks,
Steve.
Is anyone able to confirm what I’m seeing in iOS/iPadOS Safari?.
Steve.
I’m experiencing the same issue, but for me, it’s connected to the area highlight. Since the area highlight is frequently not on the first page, I can’t see the actual relevant content at all. No workaround for this.
If this limitation stems from the PDF renderer in the iOS browser, could we simply display the highlighted content as if it were an image? Even if it’s not scrollable, it would still show the intended content.
Device: iPhone
PDF: Area highlight made using Preview on Mac
No plugin used in Obsidian
I know it’s been a while, but just to note that the link now gives “not found”.
@WhiteNoise This can be closed as “not actionable” because the link to the source document no longer works - and hasn’t been fixed in the 9 days since I noted that above.
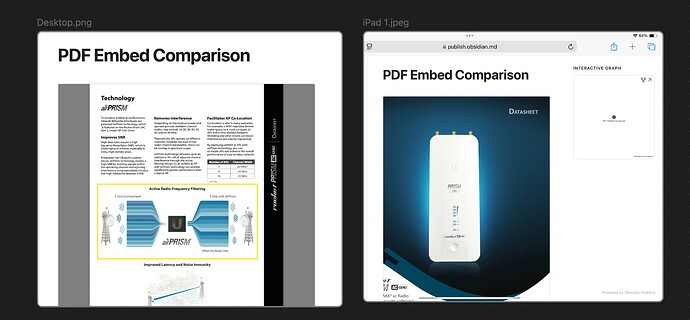
Here are screenshots.
Left is accessing from desktop, and right is from iPad.
Actual MD file is as simple as below.
![[Rocket_Prism_AC_Gen2_DS.pdf#page=5&annotation=3855R]]
So desktop properly jumped to page five showing the highlighted content, and its scrollable so I can move to any other PDF page.
However, on iOS it’s just showing the first page as static image that I cannot even scroll to go down to the page 5.
I hope this makes sense.
Thank you.
Just a quick note here. We have problem on pdf display on mobile platforms (Chrome/Android is even worse than Safari/iOS). The problem is that the embedded PDF viewer in mobile browsers is not as good as the desktop counterpart.
These issues should be resolved if/when we migrate to using our own pdf viewer instead of relying on the ones built-in the browsers for Obsidian Publish.
1 Like
That makes sense. After my previous post, I’ve also found that your team have documented this under the help section (Publish limitations - Obsidian Help).
In the meantime, it would be great if Obsidian Publish could implement a temporary workaround, such as adding a link to the original PDF so that it opens the file on separate window, which at least gives us a way to view the highlight.
Ideally, it would be even better to load the page where the highlight is located. The best option would be to display an image or a zoomed-in view of the highlighted area.