Steps to reproduce
Create file on desktop Obsidian that has markdown links at bottom of file, with reference numbers, i.e:
...
Here comes [a link][1] which is great
...
[1]: https://greatlink.com
I noticed this at first with a file that had lots of links (300+) in it, so to exclude it was a simple overload I created a file with just 5 links. I had the same result.
Expected result
I expect the links to render as clickable links, both on desktop and in iOS app.
Actual result
When viewing the file in preview on desktop it works perferctly fine.
However, on iOS it doesn’t render the link, and instead types out the square brackets etc.
Environment
- Operating system: iOS 15.3, Obsidian 1.0.5 (latest according to Appstore)
Additional information
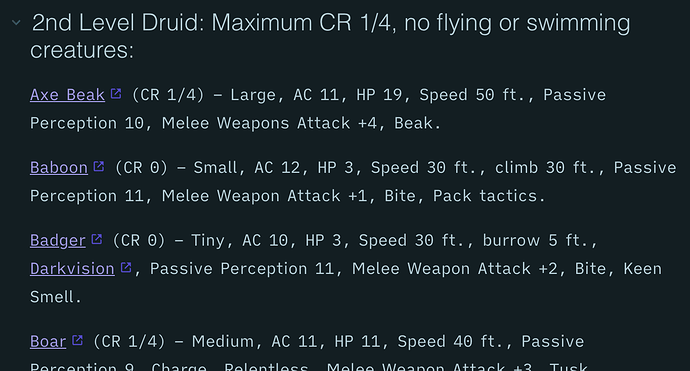
I expect it to look like this, which is a screenshot from the desktop (latest stable release):
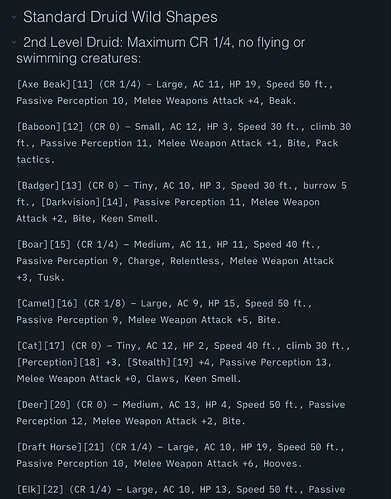
Instead it looks like this (screenshot) when viewing on iOS: