What I’m trying to do
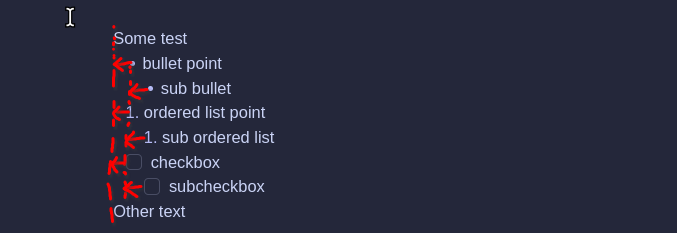
I want to reduce the indentation for all kinds of list in live preview mode as the picture below.

Things I have tried
I have tried some of the snippets from this thread:
/* snippet 1 */
body {
--list-indent: 15em;
}
/* snippet 2 */
:root {
--list-indent: 15em;
}
/* Apply the list item indentation */
.markdown-preview-view ul, .markdown-preview-view ol {
margin-left: var(--list-indent);
}
And none of them had any mere effects on my list text.
Are there any CSS snippets I can try to make the list indent like the picture above?
Thank you in advance!