Hi folks,
I (partially) figured out how to indent sections by heading, building on the work of @LilaRest (source) and @kenjibailly (source)
Here’s the CSS snippet:
indent-headings.css (846 Bytes)
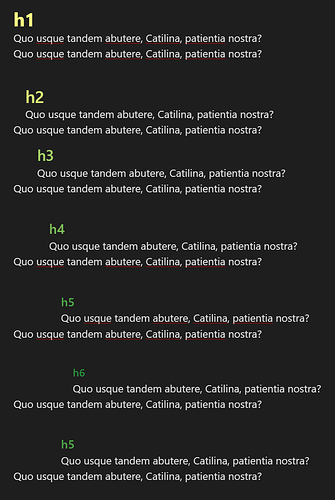
Example Output
(Editing View)
Limitations
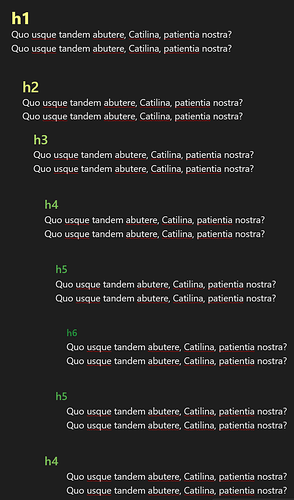
You may noticed there’s an issue with the second line of content under each header. As mentioned in these sources (#1 and #2), it doesn’t appear possible to indent all the content underneath a given header using pure CSS in all cases. In the above CSS snippet, you can use the ~ CSS selector (general sibling selector) instead of the + CSS selector (adjacent sibling selector) to indent all of the content for certain sections, but as shown in the screenshot below, this approach fails for non-sequential sections:
Ultimately, this limitations stems from two factors: (1) limited CSS selection options for targeting elements between two other elements and (2) the fact that Obsidian displays headers and content on the same HTML level. Because the section content is not nested underneath the header in the underlying HTML, it doesn’t appear to be possible to select it with injecting some custom Javascript into the application. I’ve provided the relevant HTML below, for reference:
<div class="HyperMD-header HyperMD-header-1 cm-line">
</div>
<div class="cm-line">Quo usque tandem abutere, Catilina, patientia nostra? </div>
<div class="cm-line">Quo usque tandem abutere, Catilina, patientia nostra? </div>
<div class="HyperMD-header HyperMD-header-2 cm-line">
</div>
<div class="cm-line">Quo usque tandem abutere, Catilina, patientia nostra? </div>
<div class="cm-line">Quo usque tandem abutere, Catilina, patientia nostra? </div>
<div class="HyperMD-header HyperMD-header-3 cm-line">
</div>
<div class="cm-line">Quo usque tandem abutere, Catilina, patientia nostra? </div>
<div class="cm-line">Quo usque tandem abutere, Catilina, patientia nostra? </div>
Because of this, I was only able to figure out how to indent the first line of content underneath a given header, but not any subsequent lines.
If any of you are able to resolve this issue with CSS and/or Javascript, I’d love to hear from you!