Steps to reproduce
Make a comment block and format any text content inside.
Did you follow the troubleshooting guide? [Y/N]
Yes
Expected result
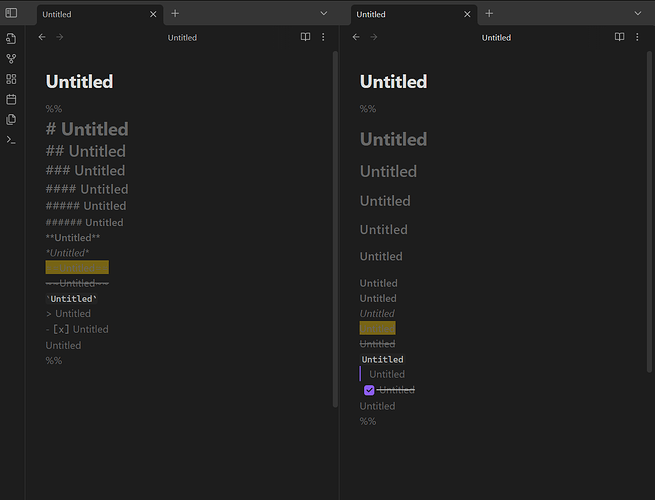
The behavior seen in 0.15.9 had all text content enclosed in a comment block, regardless of its formatting, were recolored into var(--code-comment).
I emulated the effect here by appending !important to .cm-comment in app.css, confirming my suspicion that the style of other .cm-* formats were being prioritised.
Actual result
Since 1.0 (or 1.2, I’ve forgotten by now), formatted text content in a comment block had varying colourations. I believe this to be an error, but even as updates came and went, it still persisted.
Environment
SYSTEM INFO:
Obsidian version: v1.6.3
Installer version: v1.6.3
Operating system: Windows 10 Enterprise LTSC 2021 10.0.19044
Login status: not logged in
Insider build toggle: off
Live preview: on
Base theme: adapt to system
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none
Additional information
After 1.6.3, it appears that cm-comment is no longer a span class for text content enclosed in code blocks, as seen in the image above. This occurs despite it being enclosed inside a comment block.
<span class="cm-inline-code" spellcheck="false">Untitled</span>
For comparison, the emboldened element has it.
<span class="cm-comment cm-strong">Untitled</span>
This is easily remedied by adding cm-comment as a span class of the element.