Hey! Here is a task management workflow that uses individual notes as tasks and the Dataview Plugin.
I borrowed heavily from other people, acknowledgements at the bottom.
Please keep in mind Gall’s Law which states “a complex system that works is invariably found to have evolved from a simple system that worked”. So far I have used it for a month and find it to be a satisfactory system, but there is friction in having to open notes in order to edit and complete them. This problem may improve with Obsidian WYSIWYG.
The Dataview developers may find a way in the meantime to create a “clickable” field in preview mode - and I hope that clicking this field-associated checkbox could insert a timestamp into the associated field - in my use, it would put a timestamp into the “Done” field.
In summary, this system works but it may not be right for others. Bits and pieces of this post however may be relevant for someone at some point in the development of their own system.
Best!
Inbox and Action Item Database
Action Item template
- Workflow
- click on the
New Action Itembutton, insert title into the pop-up field, and action item template is populated - add a priority 1-5 (see PPV Youtube Videos)
- add a Do Date - and it will be scheduled in Today’s Action table on that date
- click on the
- Delete the
#inboxtag if you have scheduled a Do Date. If you haven’t scheduled a Do Date, leave the tag, and you will see it in the Inbox Table!
#inbox
---
- *Back Matter*
- **Purpose**::
- **Date Added**:: <%tp.date.now("YYYY-MM-DDTHH:mm")%>
- **Do Date**::
- **Due Date**::
- **Done**::
- **Recur Length**::
- **Priority**:: #✅/P
%%[[Task Priority code.png]]%%
- **Status**:: #✅/S/1_Active
%%[[Task Status code.png]]%%
- **Project**::
- **Next Action Item**::
- **Person**::
- **URL**::
Inbox Dataview Table
- Any note tagged with
#inboxwill appear here - Hover over a task to see the purpose - why I am doing this etc.
dataview
table without id
file.link as File_________________________________,
file.cday as Created__,
file.mday as Modified__
from #inbox and !"⚙️ System"
sort file.ctime asc
Today’s Action Items
- Active action items (tagged with
#✅/S/1_Active) which have ado-datewhich equals today (or before today and not yet done) will appear here - to mark the Action Item as done (and remove it from this table), type anything in the
donefield (best practice would be a timestamp).
dataview
TABLE WITHOUT ID
file.link as File_________________________________,
do-date as "Do_Date",
Priority as Priority________,
due-date as "Due_Date",
recur-length as "Recur Length",
do-date + default(recur-length, "") as "Next_Date",
project as Project______,
choice(Done, "✅", "❌") as Done
from #✅/S/1_Active and !"⚙️ System"
where do-date < date(tomorrow) and done = null
sort priority asc, do-date asc, file.mtime desc
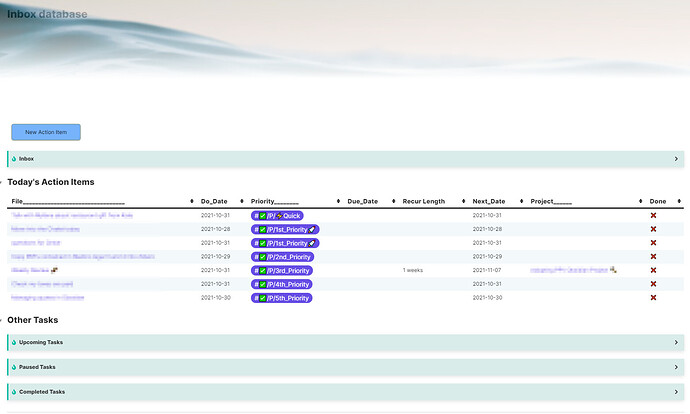
Preview Example
- Here we see my Inbox and Action Items Database
- New Action Button (details at bottom of this post)
- Inbox Admonition is closed - toggle to see any notes with the
#inboxtag - Today’s Action Items Dataview table, as detailed above
- the closed admonitions for other tasks have only minor modifications in the
FROM/WHEREsections of their respective dataview tables- Upcoming Tasks -
from #✅ and !"⚙️ System" WHERE do-date >= date(tomorrow) and done != 1 sort do-date asc, priority - Paused Tasks -
FROM #✅/S/3_Paused and !"⚙️ System" WHERE done != 1 - Completed Tasks -
FROM #✅ and !"⚙️ System" WHERE done != null WHERE do-date >= date(today) - dur(30 days)
- Upcoming Tasks -
Other fun things that make the page look nice and improve utility
- Appearance plugins / snippets
- Banners plugin
- Admonitions Plugin
- Buttons plugin
- Sortable Plugin - search on Github if not on the obsidian plugins page
- Dataview Table Hover Highlight Snippet - somewhere on the Obsidian forum
- Sliding Panes Plugin
- Utility plugins
- Calendar plugin
- Templater plugin
- Hotkeys for specific files
- Outliner Plugin and Zoom Plugin
acknowledgements
- dataview developers for their app, documentation, answering questions and ongoing development - I’m looking forward to what you have in store!
- August Bradley’s PPV system
- @arminta posts on the Obsidian Forum and the Discord Channel
- other friendly people on discord and obsidian forums who have answered my questions - you know who you are

New Action Item button
button
name New Action Item
type note(Title, split) template
action Templater - rename file title and include Action Item Template
templater true
color blue
- The above Button uses the following template, which links to the [[Action Items Template
 ]] at the top of this post
]] at the top of this post
- there may be an easier way to do this, but for some reason (automatic renaming the file) I decided to settle on this two-stage template way.
<%-tp.file.include("[[Action Items Template ✅]]")%>
<%*const prompt = await tp.system.prompt("Title:")
const title = await prompt
await tp.file.rename(title)%>
Good luck