What is this?
By adding a css class to the frontmatter one can apply a css grid to their note using flex.
We’ll be using a css snippet to do this which you can find here:
img-flex.css (212 Bytes)
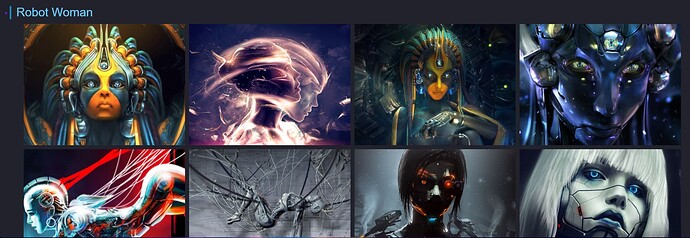
Example:
Features
I made different css classes for different settings being:
Add one of the following classes to the frontmatter (top of your note) to make this work:
---
cssclass: img-flex
---
-
img-flex: no width is set, meaning you can use your own custom width. Supports the plugin “Mousewheel Image Zoom”.
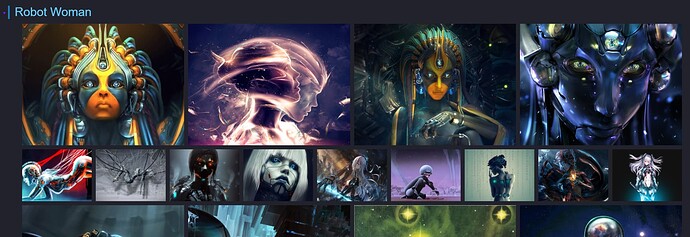
Lazy options:
-
img-flex-l: Large images grid view -
img-flex-m: Medium images grid view -
img-flex-s: Small images grid view
Extra: Add an enter between your images to seperate them to get bigger pictures when using one of the lazy options. Example: