What I’m trying to do
I copy image link and paste it on Canvas. The images are rendered nicely in my Mac but they are cropped in iOS devices.
-
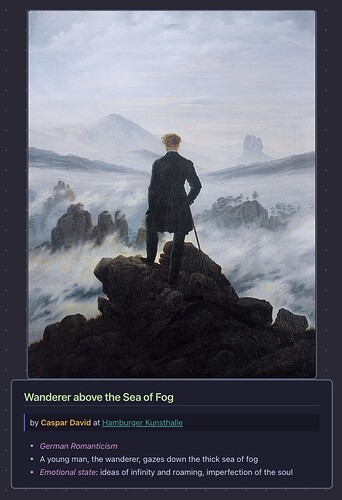
On Mac: Full image
-
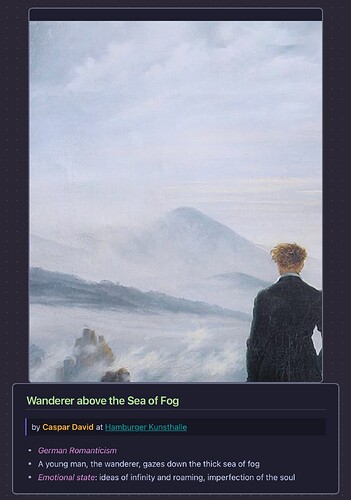
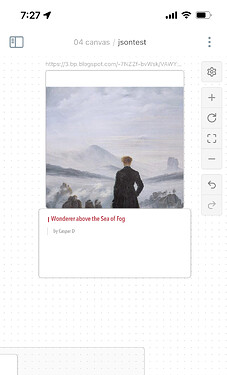
On iPhone / iPad: Cropped image
Things I have tried
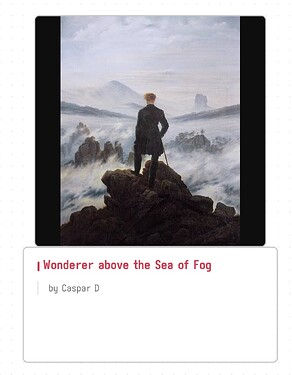
If I create a card and type , it does render the same in both platforms. But it takes more time than simply copy Image URL and paste directly on Canvas. I don’t mind about the border, but aesthetically speaking, I like image pasted on Canvas better.