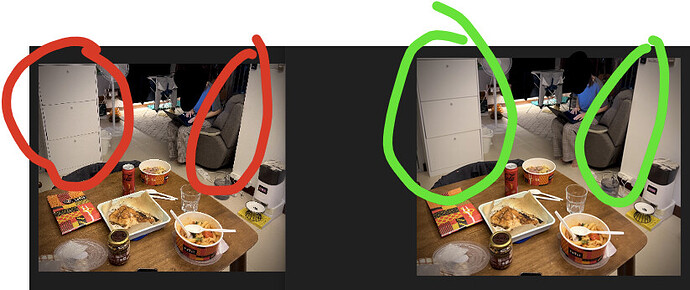
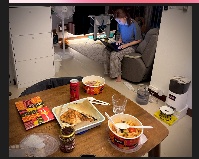
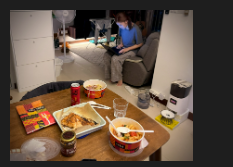
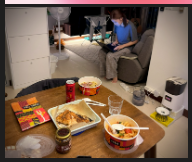
left: image resized to 200 px (![[image.png|200]]). right: image in Microsoft Photos app scaled to be the same size
Image quality degradation when resizing in Obsidian - jagged diagonal lines
Steps to reproduce
- Create a new empty vault with no plugins, themes, or CSS snippets
- Insert any image with diagonal lines (e.g., a screenshot of a graph or a photo with diagonal architectural elements)
- Resize the image using Obsidian’s standard syntax
![[image.png|300]] - Notice the jagged appearance of diagonal lines, appearing as distinct smaller vertical lines
- Compare with the same image opened in any standard photo viewer to see the difference
Did you follow the troubleshooting guide?
Yes. Tested in a completely clean vault with no plugins, themes, or CSS snippets installed.
Expected result
Resized images should maintain smooth diagonal lines, similar to how they appear in standard photo viewers/editors.
Actual result
Diagonal lines appear jagged and pixelated, showing distinct “stair-step” patterns. The effect is particularly noticeable on diagonal lines which appear as a series of smaller vertical lines. But general loss in quality is observable throughout the image.
Environment
- Obsidian version: 1.7.7
- Operating system: Windows 10
- Using custom CSS: No
- Using custom theme: No
- Using any relevant plugins: No
Additional Notes
I’ve attempted various CSS fixes including image rendering properties like -webkit-optimize-contrast, crisp-edges, and auto, but none have resolved the issue. The problem persists even in a clean vault with no customizations.