Steps to reproduce
You can create a folder with a file “local-blue.svg” in it, which you can download from Shields.io. Then, open the folder in Obsidian and create a Markdown file with the contents below:
[](https://github.com)
[](https://github.com)
Hello [](https://github.com)
Hello [](https://github.com)
- [](https://github.com)
- [](https://github.com)
1. [](https://github.com)
2. [](https://github.com)
# [](https://github.com)
# [](https://github.com)
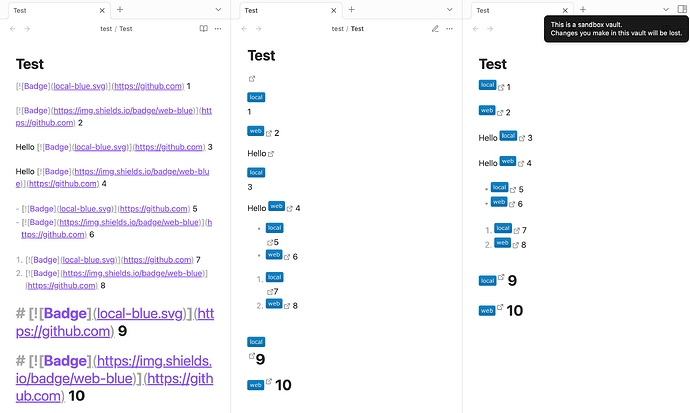
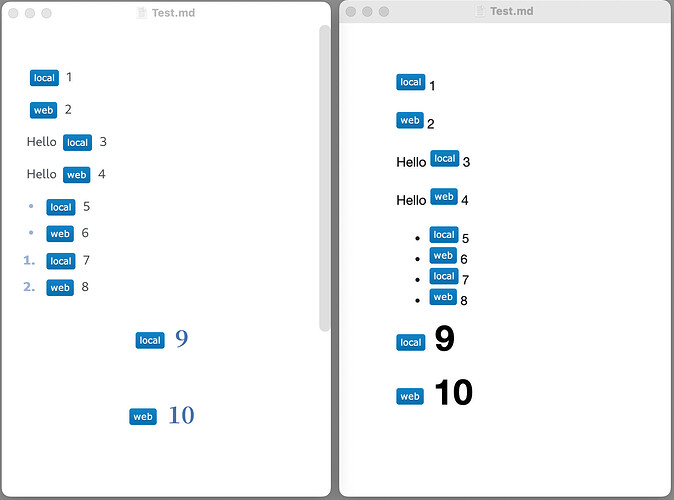
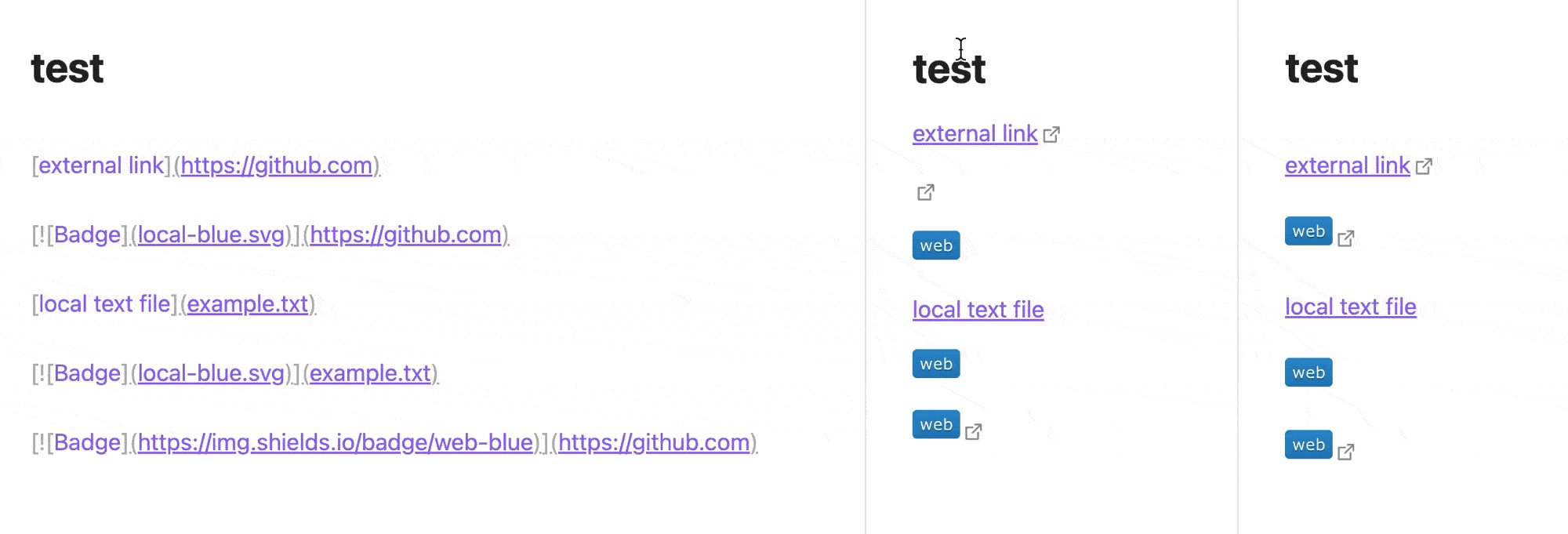
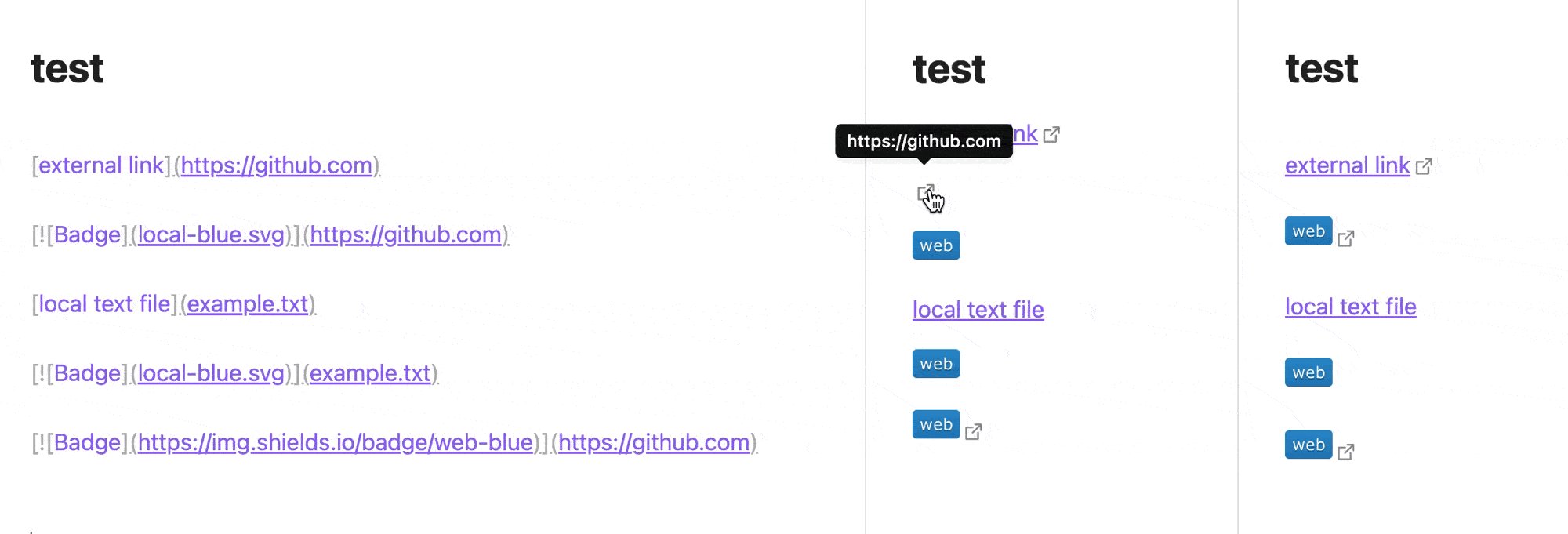
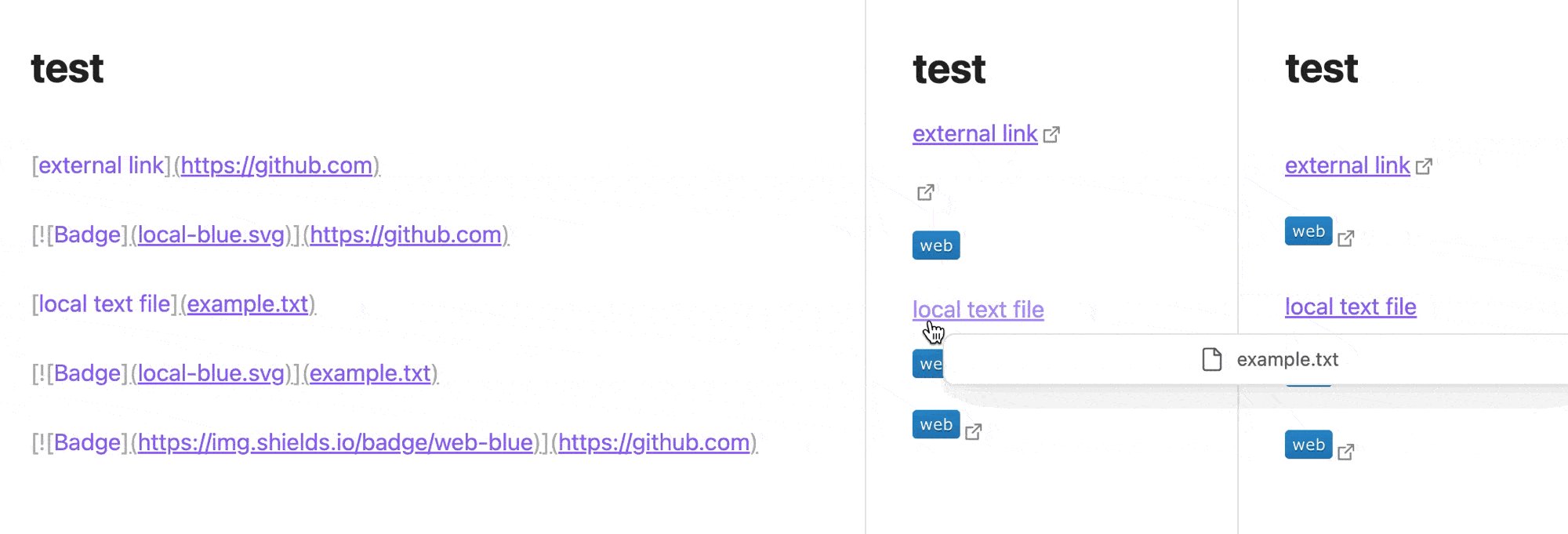
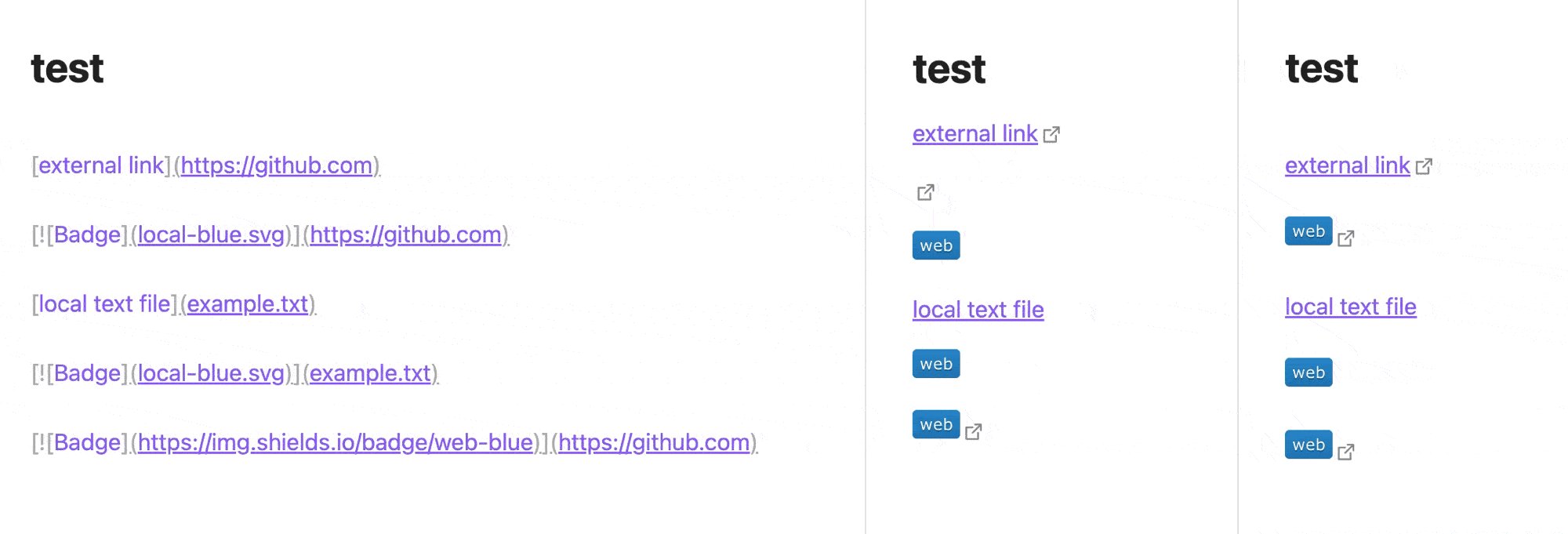
When you view it in “Reading View”, you will probably discover that the first and third link does not work, which indicates that image links with local images and without special formats do not function correctly.
What’s more, whatever their formats, local image links are not displayed normally, which is conspicuous compared to those with web images.
Did you follow the troubleshooting guide? [Y/N] Y
Expected result
Obviously, ten links to github.com.
Actual result
When you view it in “Reading View”, you will probably discover that the first and third link do not work, which indicates that image links with local images and without special formats do not function correctly.
What’s more, whatever their formats, local image links are not displayed normally, which is conspicuous compared to those with web images.
Environment
SYSTEM INFO:
Obsidian version: v1.6.7
Installer version: v1.6.7
Operating system: Windows 11 Pro 10.0.22631
Login status: not logged in
Insider build toggle: off
Live preview: on
Base theme: adapt to system
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none
Additional information
None