I use Obsidian’s default theme with light tones. How can I modify the background color of the editor? I have tried many methods, but none of them work. My Obsidian version is 1.7
Would you share an example or two? What have you tried that didn’t work?
Use CSS code. custom css。 This CSS cannot override the default theme CSS. If I create a new theme, select it and write code in the CSS file. You cannot modify the background color of the editor either. Perhaps my CSS code is incorrect.
body{
–Font default: ‘Chinese Kai font’, ‘Roboto’, ‘Assistant’, Sans serif;
}
:root {
–cards-min-width:180px;
–cards-max-width:1fr;
–cards-mobile-width:120px;
–cards-image-height:400px;
–cards-padding:1.2em;
–cards-image-fit:contain;
–cards-background:var(–background-tertiary)! important;
–cards-border-width:1px;
}
.view-content{
–background-color:#F5F5F5;
}
.view-content alone isn’t specific enough here.
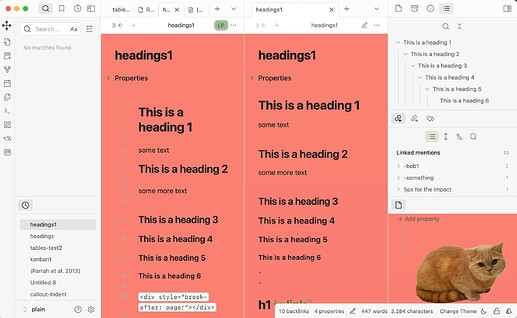
When most people say “the editor” they are talking about source mode and live preview, but not reading view. I’m guessing you mean all three viewing modes but only changing the background color within markdown notes. (The cat in the right sidebar is embedded in a markdown note that I dragged in there.)
You could try this for all viewing modes and all markdown notes:
.workspace-leaf-content[data-type="markdown"] > .view-content {
background-color: salmon;
}
To separate the views:
/* source mode and live preview background color */
.workspace-leaf-content[data-type="markdown"][data-mode="source"] > .view-content {
background-color: salmon;
}
/* reading view background color */
.workspace-leaf-content[data-type="markdown"][data-mode="preview"] > .view-content {
background-color: #F5F5F5;
}
or this (should do the same):
/* source mode and live preview background color */
.markdown-source-view {
background-color: salmon;
}
/* reading view background color */
.markdown-reading-view {
background-color: #F5F5F5;
}
I’ll move this to the custom CSS category.
Thank you very much for your answer. I used the code on my Obsidian and it was perfect. Very professional and detailed answers.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.