I have this code in my css snippet.
span.cm-hashtag.cm-hashtag-end.cm-meta.cm-tag-choice:before
{
content: "\f28a";
}
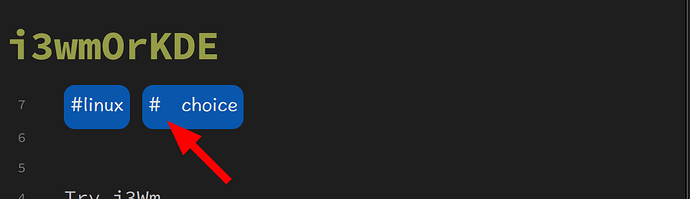
I want to add a font awesome before tag “choice”.
If change the content to emoji it works fine.
But it wont work when change it to fa.
And I already download the font awesome css file and put it into the
css snippet directory and loaded.
Just a blank here.
So how can I fix this?