Hi guys,
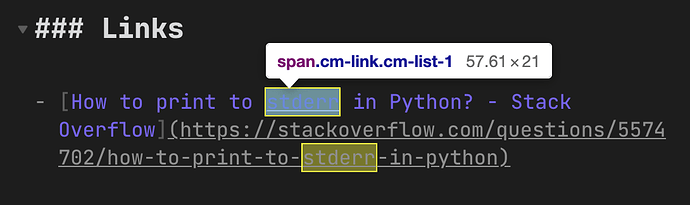
I’m trying to modify the highlight color with some custom CSS, but hitting a wall trying to get the following item to show in a more contrasting way:
Anyone know how to target this with a selector? I’ve messed with !important but it’s not working… thank you 
Here’s the CSS I’m using:
.markdown-source-view.mod-cm6 span.cm-selection,
.cm-s-obsidian span.cm-formatting-highlight,
.cm-s-obsidian span.cm-highlight {
background: rgba(255, 255, 0, 0.15);
color: rgba(255, 255, 120, 0.8);
}
.markdown-preview-view mark {
background: rgba(255, 255, 0, 0.15);
color: rgba(255, 255, 120, 0.8);
}
The following adds highlighting for me, but not sure if this is what you actually want:
span.cm-em.cm-link.cm-list-1 {
background: rgba(255, 255, 0, 0.15);
}
Angel
@anon12638239 thanks, that didn’t work but this did
.cm-s-obsidian .cm-selection,
.cm-s-obsidian .cm-formatting-highlight,
.cm-s-obsidian .cm-highlight {
background: rgba(255, 255, 0, 0.15);
color: rgba(255, 255, 120, 0.8);
}
.cm-s-obsidian .obsidian-search-match-highlight .cm-url,
.cm-s-obsidian .obsidian-search-match-highlight .cm-link {
color: white;
}
Still not sure if it’s correct (meaning: optimally specific) but “it works for now”
Good news. Thanks for sharing the css.
Angel
system
Closed
7
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.
![]()