Hey, yeah you posted it in the correct place, don’t worry
Here’s the code:
ul {
display: block;
list-style-type: disc;
margin-block-start: -15px;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
You can play around with the number I determined here
margin-block-start: -15px;
Choose the number that fits your taste. I included the other values in case you want to change the end margin or anything else.
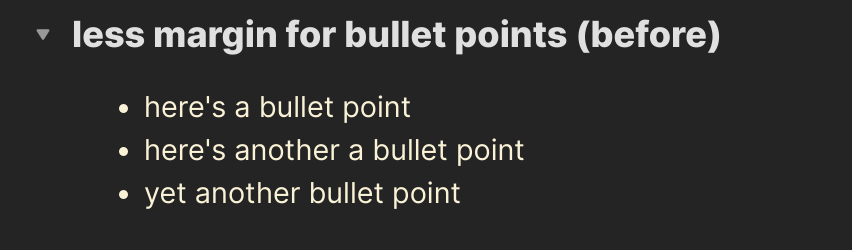
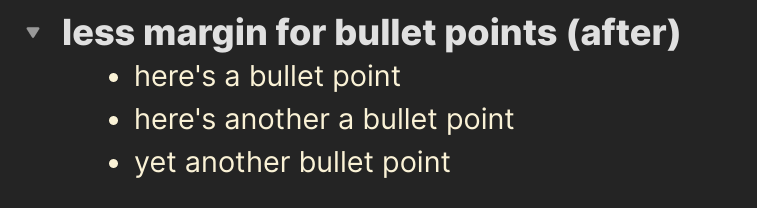
For visual reference
Before
After
Just for future reference you can figure this out by using the Inspector, there’s great info about it here: