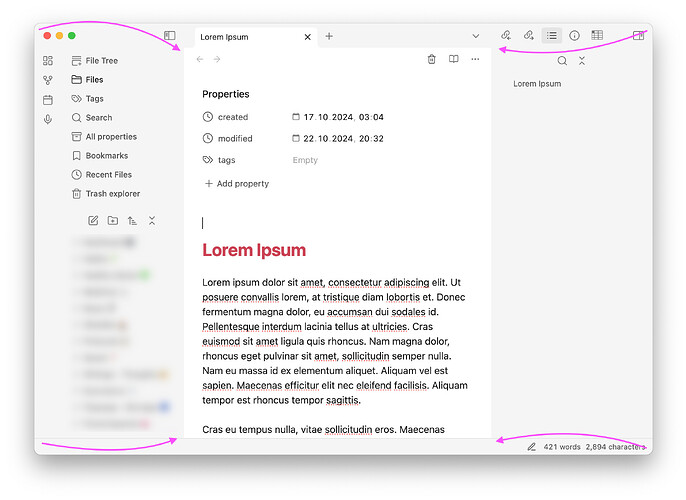
Hi! For the sake of visual harmony, I want the main area/editor pane to have rounded corners, the radius of which must match a macOS window’s. (It appears to be 9px. ) How can I achieve this? Claude AI couldn’t crack it!
Appearance settings
Minimal Theme w/ “Minimal status bar” OFF in Minimal Theme settings.
CSS snippet for matching sidebar & tab container background
body.is-focused .titlebar,
body.is-focused .workspace-ribbon.mod-left {
--titlebar-background: var(--bg2) !important;
}
.sidebar-toggle-button,
.workspace-tabs.mod-top {
--tab-container-background: var(--bg2) !important;
}
.workspace-tab-header-container {
--titlebar-background-focused: var(--bg2) !important;
}
body.is-focused {
--titlebar-background-focused: var(--bg2) !important;
}
body:not(.sidebar-color) .mod-right-split {
--background-secondary: var(--bg2) !important;
}
body:not(.sidebar-color) .mod-right-split :not(.mod-top) .workspace-tab-header-container {
--tab-container-background: var(--bg2);
}
[Minimal] Matching background for sidebars & tab container.css (636 Bytes)
1 Like
DiCaver
October 24, 2024, 12:17pm
2
I am not sure if this helps, but … to get this “ugly but nice seen” round border with rounded corners:
… I’ve just added “border” and “border-radius”, like this:
.markdown-source-view.mod-cm6 .cm-editor {
flex: 1 1;
min-height: 0;
border: 1px aqua solid;
border-radius: 9px;
}
This was in DevTools, didn’t try with snippet. Hope it helps.
Cheers, Marko
1 Like
DiCaver:
ugly but nice seen
That’s a start, thanks! Any idea how to clip the part of the background outside the rounded corner?
DiCaver
October 24, 2024, 12:44pm
4
Currently, not behind my computer, so can’t play with the theme
.view-content > .markdown-source-view.mod-cm6 > .cm-editor > .cm-scroller {
padding: var(--file-margins);
border-radius: 9px;
border: 1px red solid;
}
… it’s actually a child element of the previous one.
Cheers, Marko
Didn’t work unfortunately
OK, I saw what was the problem at my vault … some plugin was hiding my view …
.workspace-leaf-content[data-type='markdown'] .view-content {
padding: 0;
overflow: hidden;
background: blue;
border-radius: 9px;
}
Let’s try to apply border-radius to this group of classes.
Cheers, Marko
how do i make it look like AnuPucin’s theme? i am trying to customize everything in obsidian without using themes, i didn’t have much success so far
actually, i have found the theme in github, now i can dismantle it to my liking
1 Like
What was your final css, if I may ask?
i didn’t actually do it because i am lazy, i have to get around to that, and because i wanted to make some themes, but couldn’t get my head around using github, sorry for that, i should really get back to that
1 Like
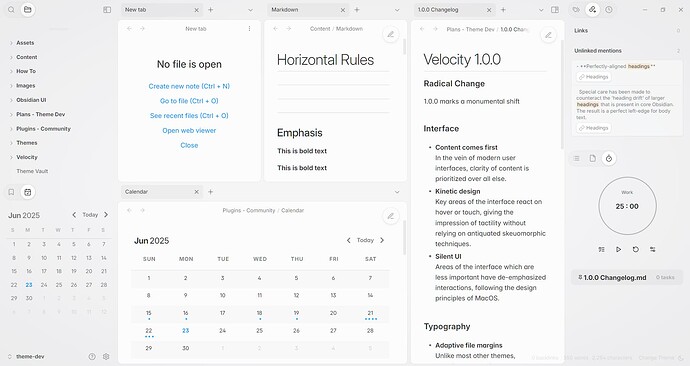
Came across the Velocity theme:
A radically modern theme for Obsidian.
Should see how it’s done in the theme’s CSS.
1 Like