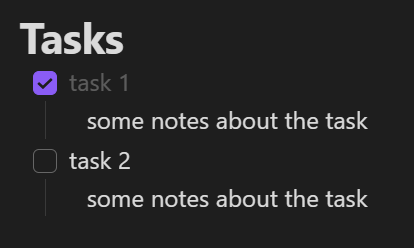
Are you in live preview or reading mode ? I’m guessing live preview as when I add the strikethrough option on completed tasks using Minimal theme I only get the first line styled, and not the second. (Even though in a query both the lines are styled… In reading mode the entire task is styled as expected.
Naive approach with general siblings
If you’re in live preview then the matters becomes that on how to also include the following lines after a completed task line. In my simplistic tests this selector seemed to do the trick, and I don’t know the exact styling for your faded look, so our first attempt looks like:
.HyperMD-task-line[data-task="x"] ~ .HyperMD-list-line-nobullet {
/* background-color: #102060; /* */
color: var(--text-faint);
}
If you remove the first /* the matching text selection should get a deep blue background color, which I used to check my matching. And sadly that turned out to also target any other text related to another task.
Alt II: Duplicate the next sibling selector
In the snippet above I used the generic sibling selector, ~, but since live preview places almost all div’s on the same level, they’re also all generic siblings. Bummer. However, there is a more specific next sibling selector, +, which only targets the immediate sibling. So if we just replace that in the CSS above it would select the completed task’s immediate line. However, if we need to have multiple lines, we need to duplicate that pattern (as far as I know), and then we end up with something like:
.HyperMD-task-line[data-task="x"],
.HyperMD-task-line[data-task="x"] + .HyperMD-list-line-nobullet,
.HyperMD-task-line[data-task="x"] + .HyperMD-list-line-nobullet + .HyperMD-list-line-nobullet
{
background-color: #102060; /* */
color: var(--text-faint);
}
And this pattern needs to be repeated ad nauseam… But it do work as intended for as many note line as you specify it for… In the CSS above I’ve also included the line with the task itself.
Alt III: CSS magic
I wasn’t satisfied yet, so I went on another round of googling, and came across this Stack Overflow answer, where they do something similar. The gist of the idea as I see it, is that we’ve got three groups of selectors to combine:
- Completed task followed by a single note line
- Completed task followed by a combination of note lines
- Completed task followed by another task followed by any note lines
The two first we want to style, and the last one is the reset style back to normal for following items. In our case the CSS from the above answer looks like:
.HyperMD-task-line[data-task="x"],
.HyperMD-task-line[data-task="x"] + .HyperMD-list-line-nobullet,
.HyperMD-task-line[data-task="x"] ~ .HyperMD-list-line-nobullet + .HyperMD-list-line-nobullet {
background-color: #102060;
color: var(--text-faint);
}
.HyperMD-task-line[data-task="x"] ~ *:not(.HyperMD-list-line-nobullet) ~ .HyperMD-list-line-nobullet {
background-color: inherit;
color: inherit;
}
So now all you need to do is find out how is your text styled to get that faded look, copy that into CSS similar to that above, and remember to reset the style settings you change in the last block.
Hope this helps!