What I’m trying to do
Make this css snippet work in edit mode and preview mode.
Things I have tried
Idk how to do it, it shows in preview mode but in edit mode it is just black backgorund instead of transparent
This is the snippet:
.theme-dark img {
filter: invert(1) hue-rotate(180deg);
mix-blend-mode: screen; }
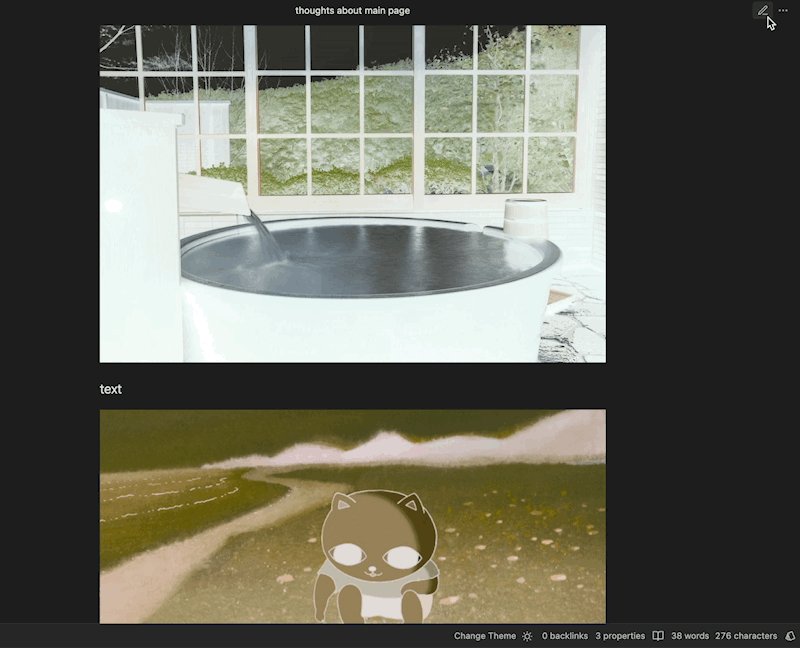
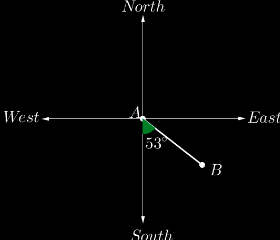
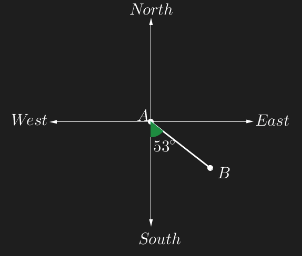
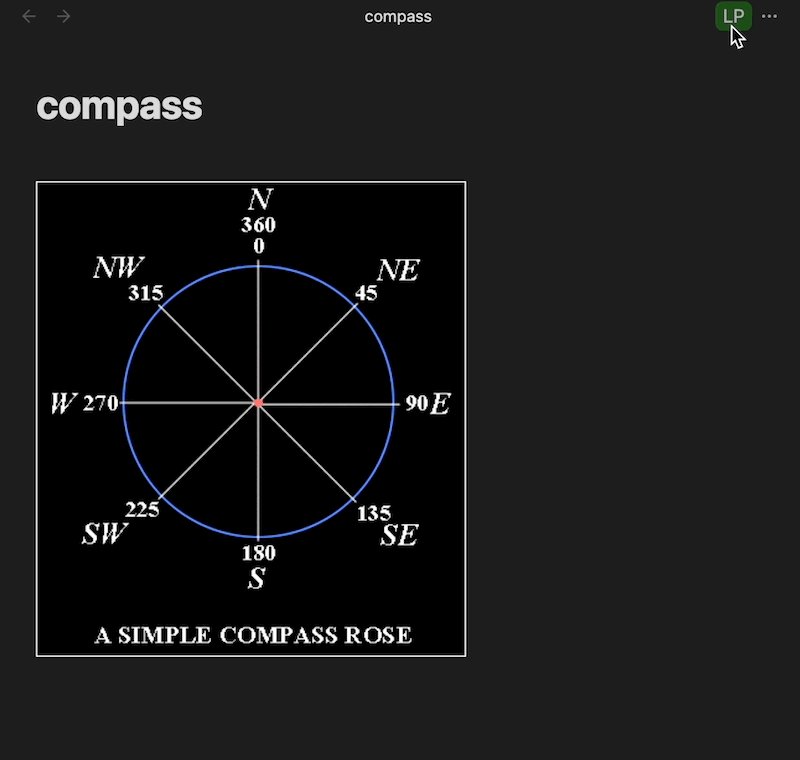
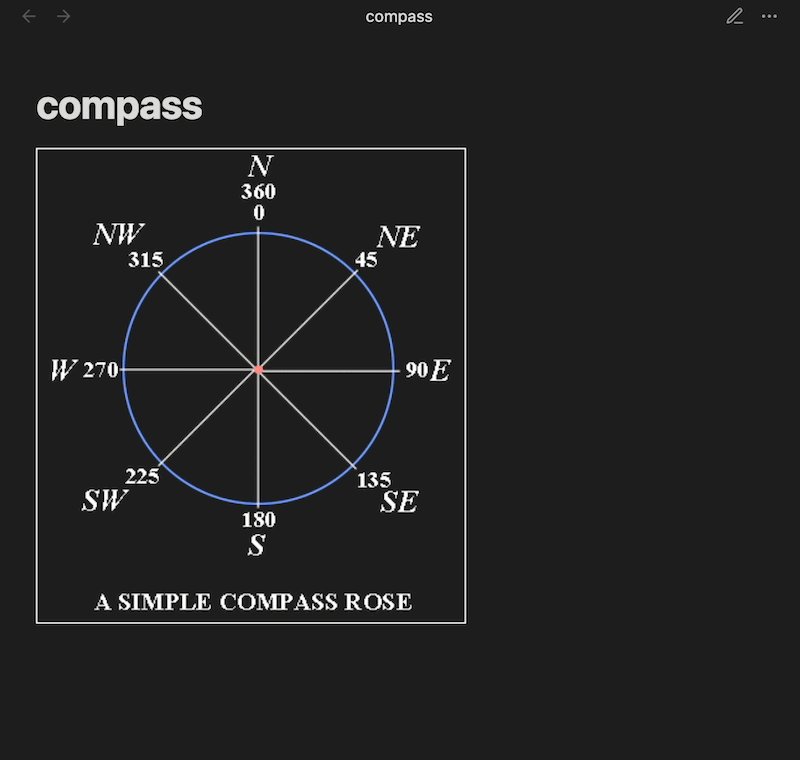
The above snippet looks alright for me in Live Preview and Reading view.

You could try different images or remove the mix-blend-mode section.
mix-blend-mode: screen; worked for me, but mix-blend-mode: darken; created nearly black images in Reading view. Possibly something with that.
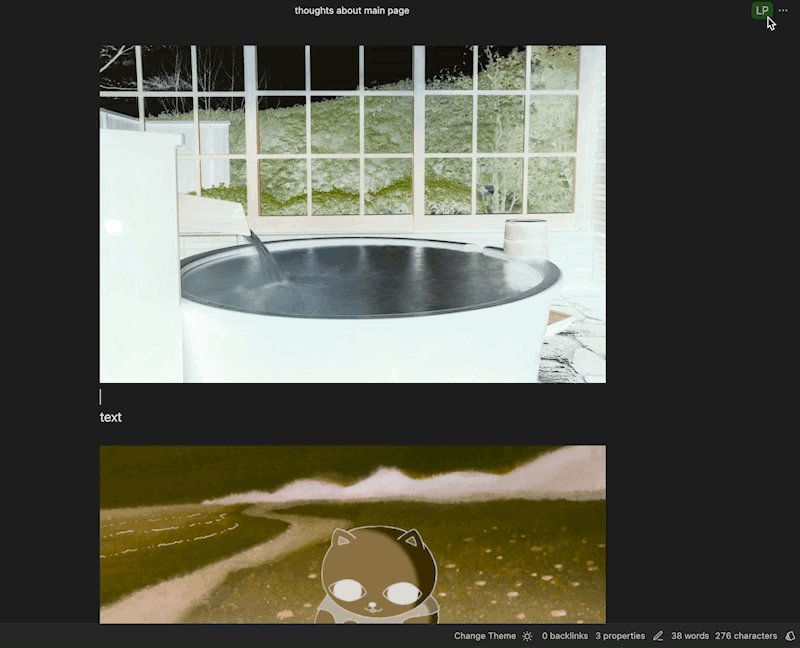
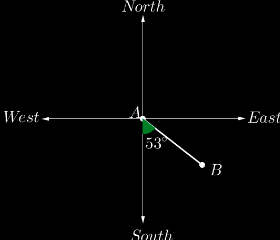
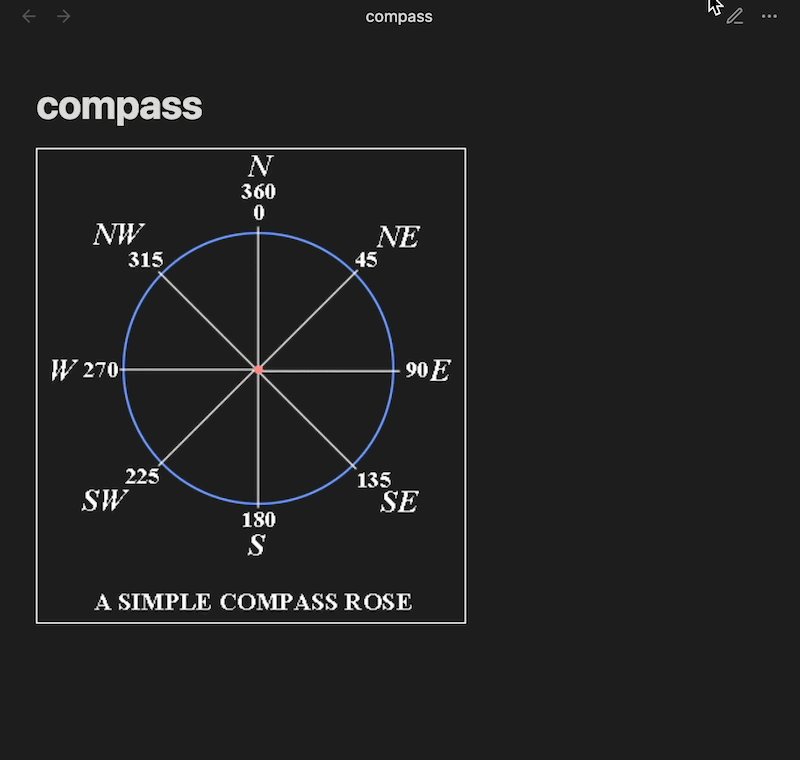
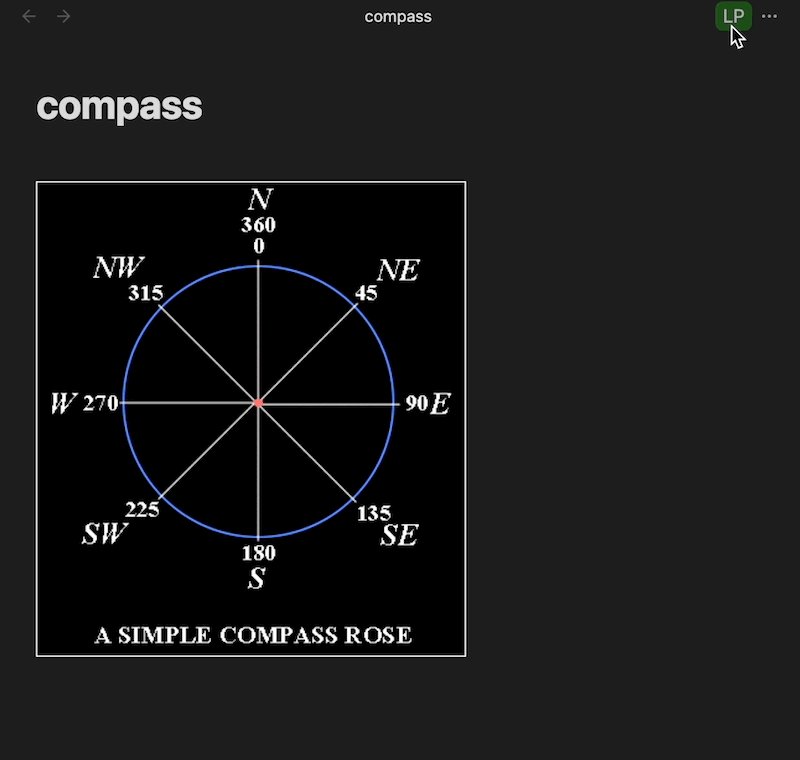
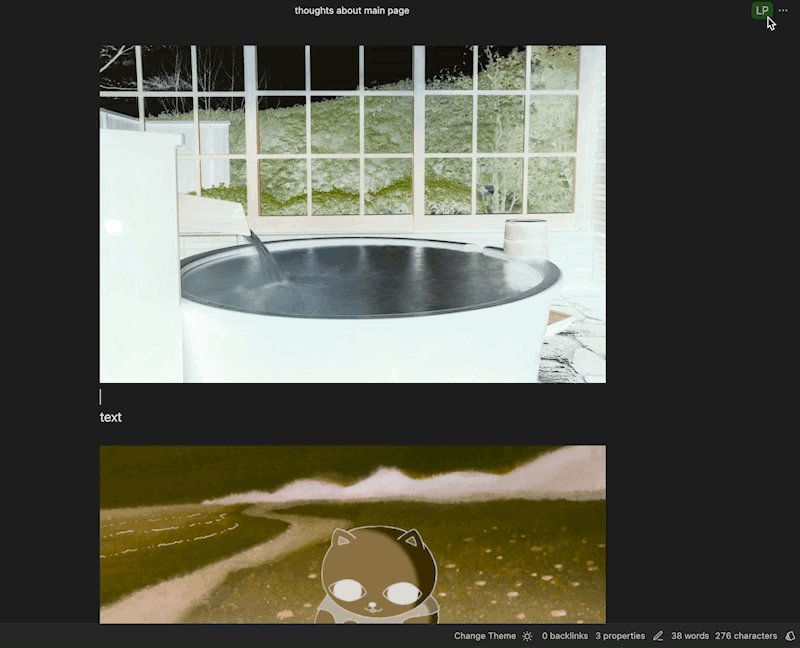
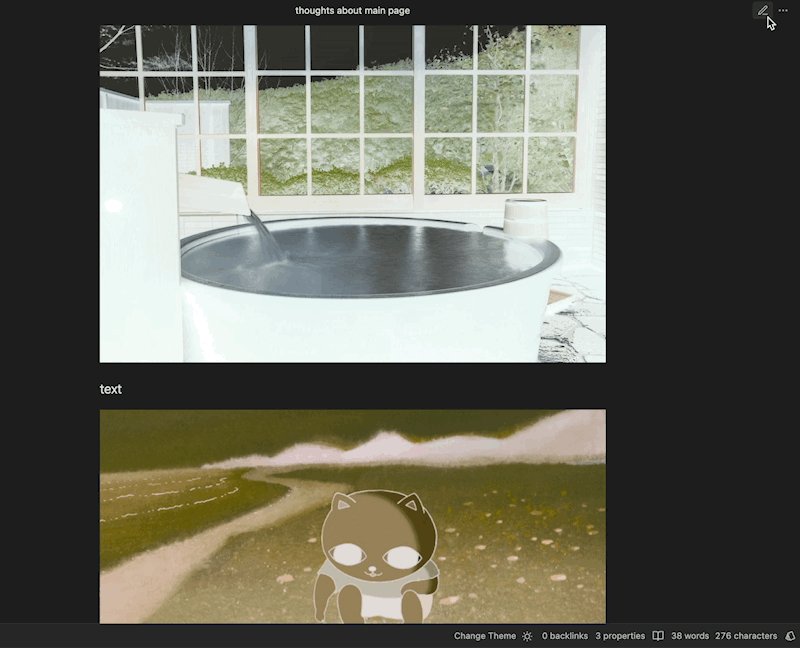
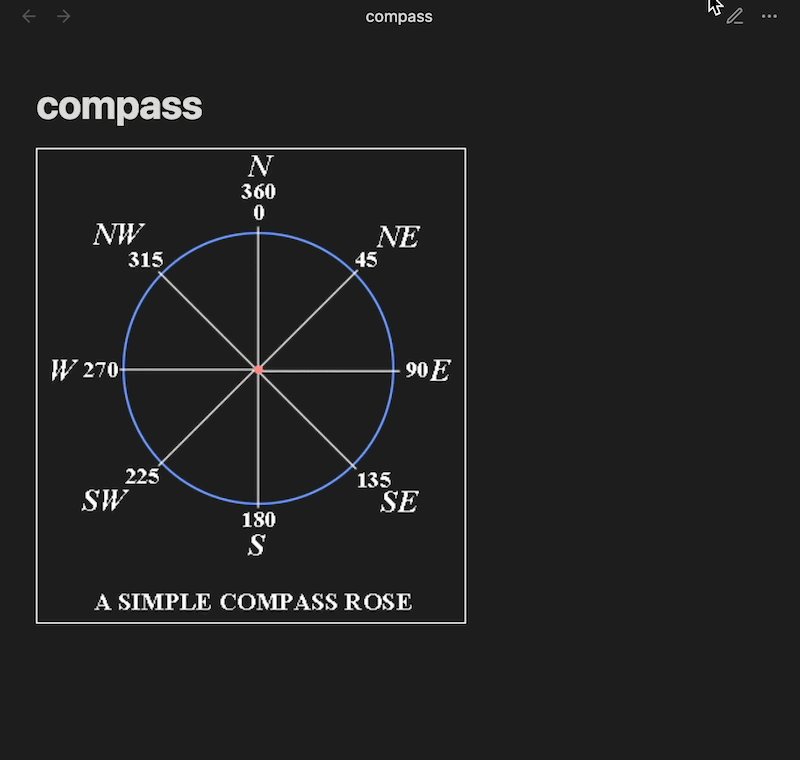
This is in edit mode:

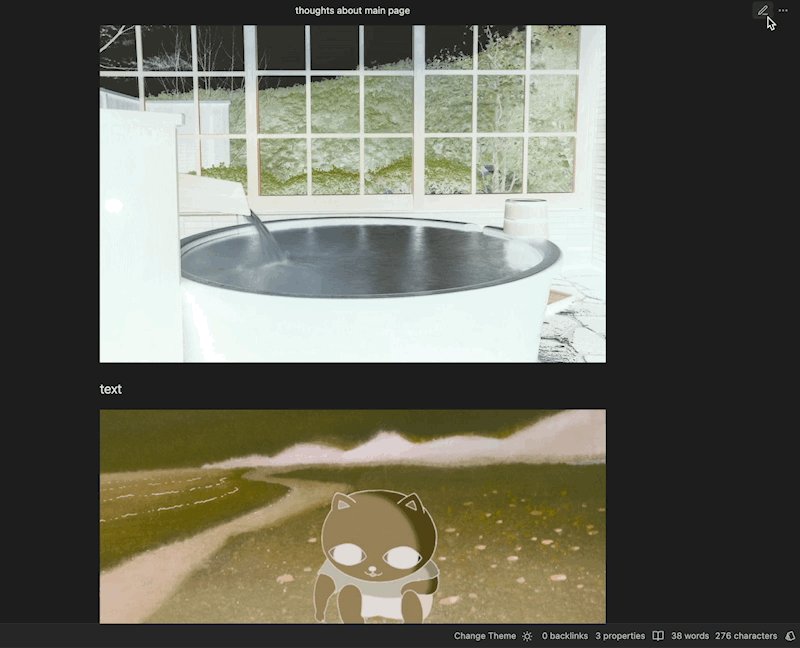
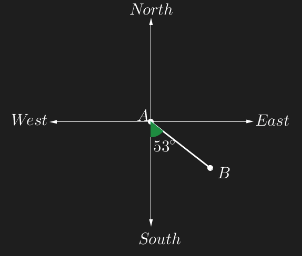
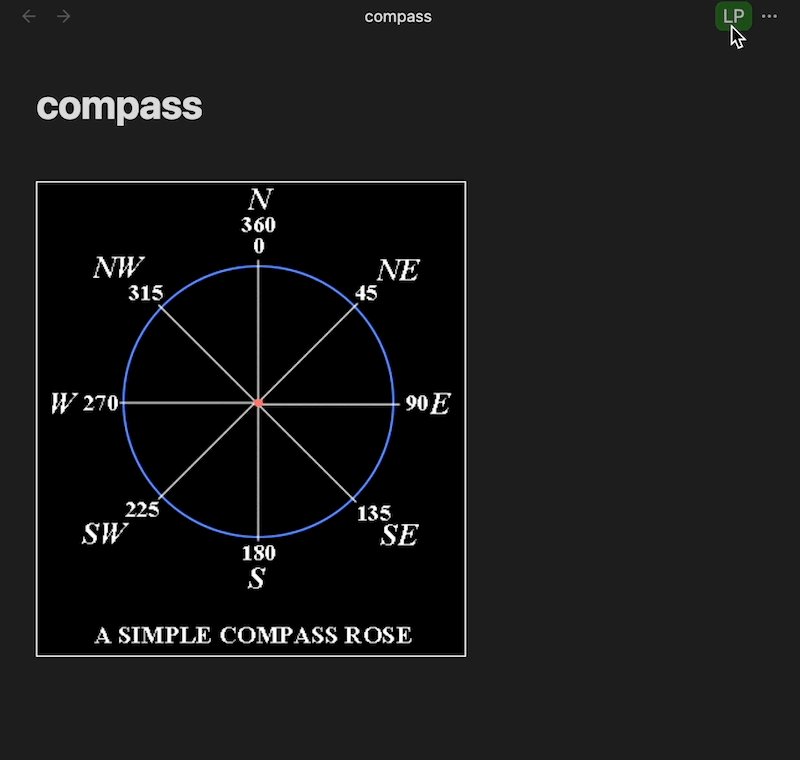
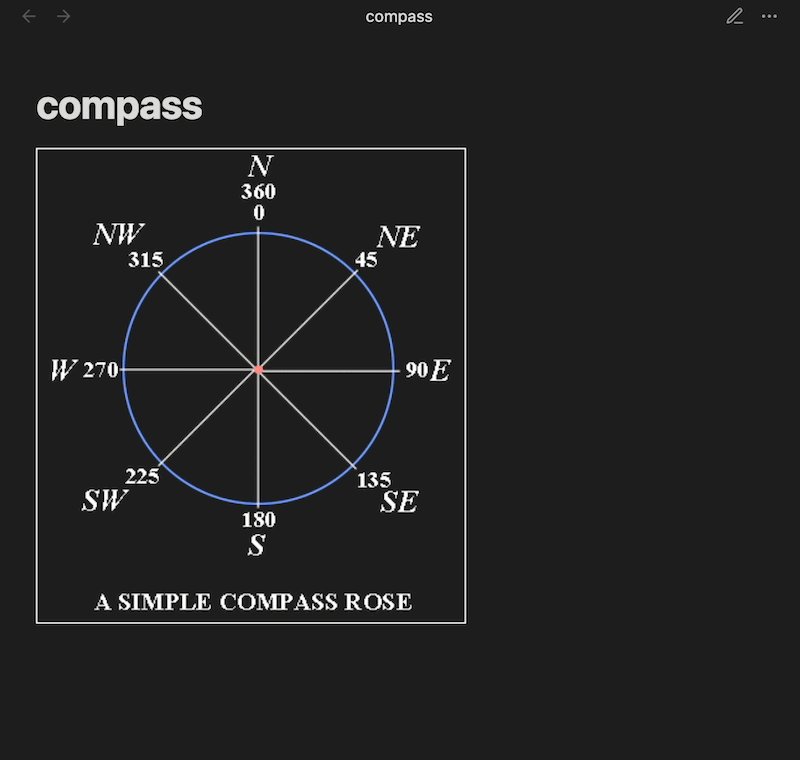
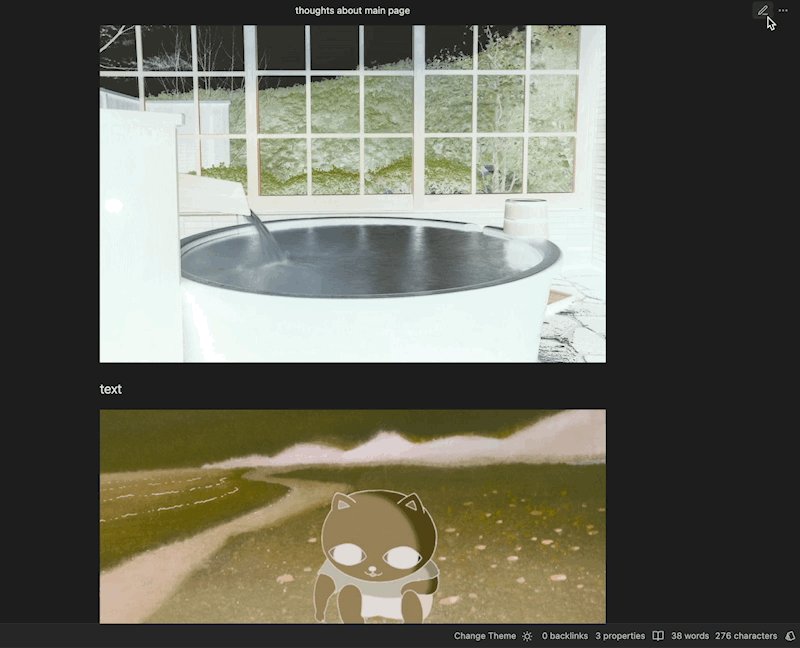
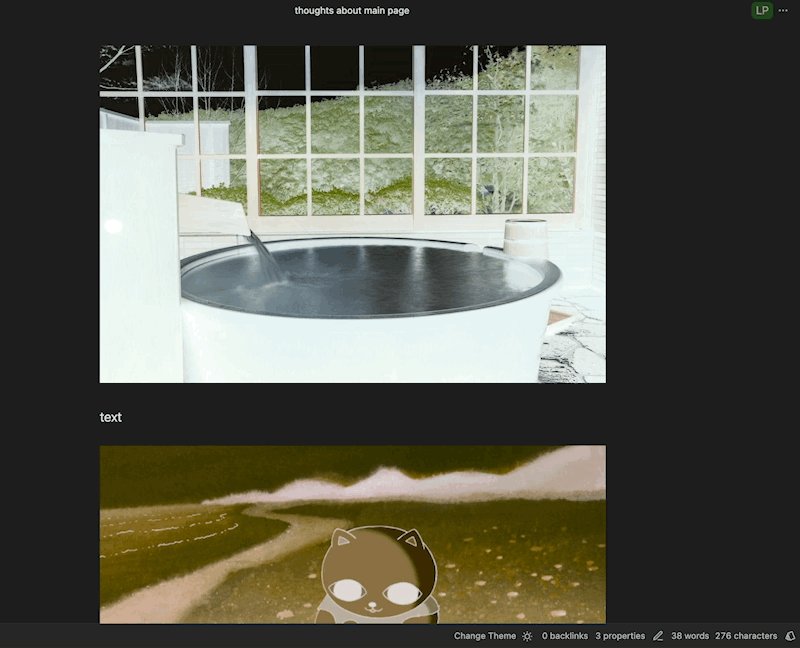
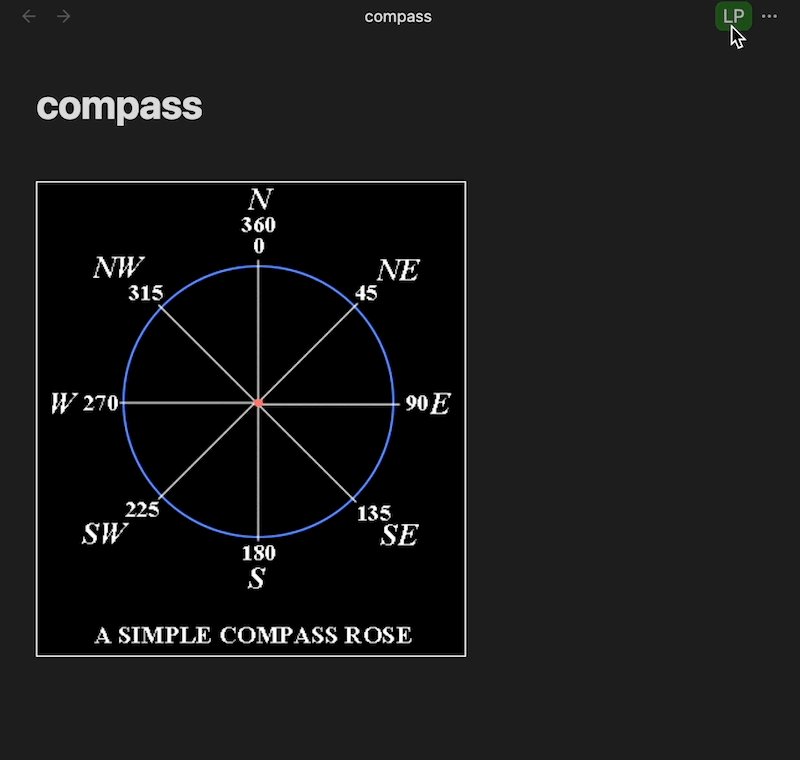
And this is in preview mode:

I don’[t want the black background in edit mode
Ahh, I see now. mix-blend-mode doesn’t appear to do anything in the editor. I didn’t notice it with my original images.

If I find out why or a workaround, I’ll report back.
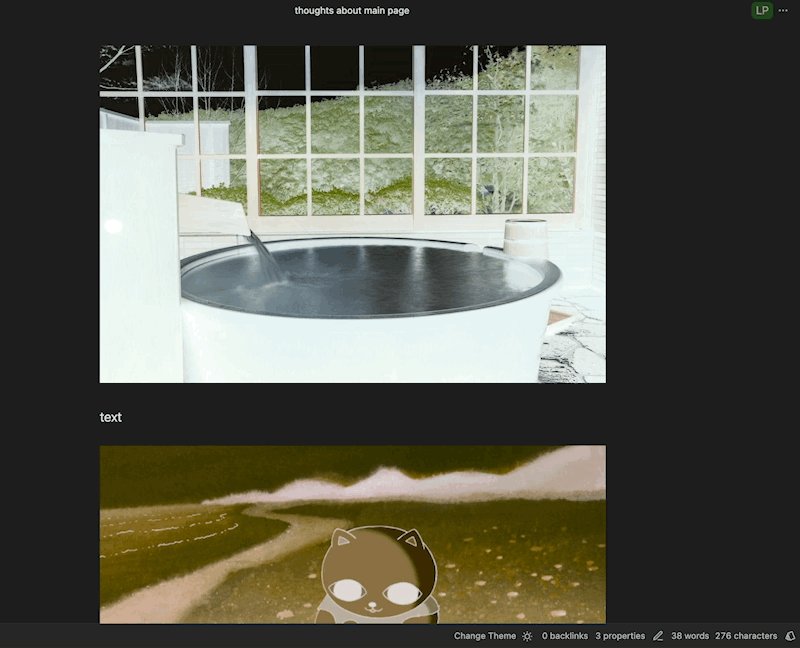
I’m not entirely sure why, but the issue seems like it’s the div that the image is in. give this a try:
.cm-content > :has(> img) {
background-color: var(--background-primary);
}
.theme-dark img {
filter: invert(1) hue-rotate(180deg);
mix-blend-mode: screen;
}
system
Closed
6
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.