After checking the source code of the theme i tried the following code
.nav-folder-children .nav-folder-title-content::before {
content: '\E801';
color: var(--folder);
}
.nav-file-title .nav-file-title-content::before {
content: '\e800';
text-align: center;
color: var(--file);
}
According to what i know \e801 is a unicode character. I’ve tried other HTML symbols like : I used ★ for star but instead of showing star as the folder icon it’s showing the no ★
/* Folder and file icons */
.nav-folder-children .nav-file-title-content:first-child::before { content: '🗒 '; }
.nav-folder-children .nav-folder-title-content::before { content: '📂 '; }
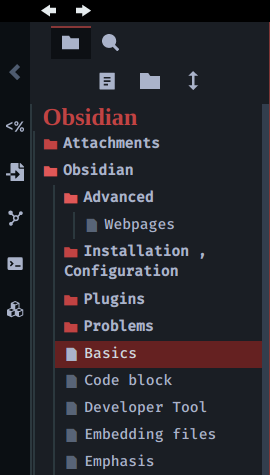
But I don’ like this look of folder icons
How can i get the expected result ?
If you want to get custom, you can always define your own css folder shape.
css
1 Like
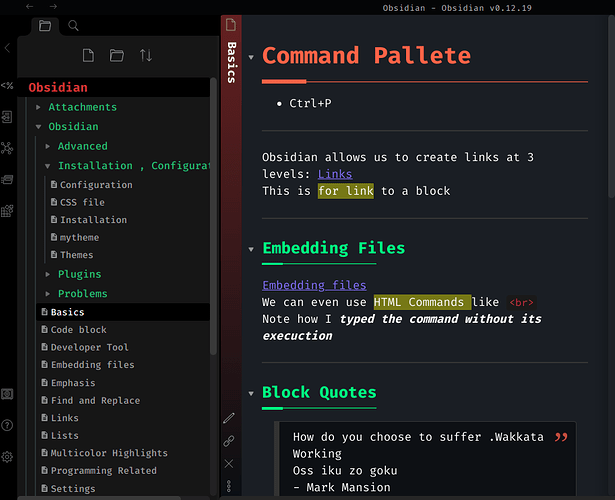
I found a simple black and white one that I’m going to use. If others want to use, scroll down to the icon pictures and copy and paste into OPs bottom snippet. I only used the folder icon as having the Doc icon makes things too busy for me.
https://www.iemoji.com/view/emoji/1052/proposed/folder
Although it doesn’t have folder icons. Still it looks good
.theme-dark .nav-folder-children .nav-file-title-content:first-child::before {
margin-right: 1px;
top: 1px;
right: 2px;
position: relative;
content: " ";
display: inline-block;
opacity: 0.5;
width: 0.8rem;
height: 0.8rem;
background-size: cover;
background-position: center center;
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGhlaWdodD0iMjRweCIgdmlld0JveD0iMCAwIDI0IDI0IiB3aWR0aD0iMjRweCIgZmlsbD0iI0ZGRkZGRiI+PHBhdGggZD0iTTAgMGgyNHYyNEgweiIgZmlsbD0ibm9uZSIvPjxwYXRoIGQ9Ik0xNCAySDZjLTEuMSAwLTEuOTkuOS0xLjk5IDJMNCAyMGMwIDEuMS44OSAyIDEuOTkgMkgxOGMxLjEgMCAyLS45IDItMlY4bC02LTZ6bTIgMTZIOHYtMmg4djJ6bTAtNEg4di0yaDh2MnptLTMtNVYzLjVMMTguNSA5SDEzeiIvPjwvc3ZnPg==);
}
.nav-file-title, .nav-folder-title {
font-family:
}
.nav-file-title {
line-height: 12px;
padding:1px 2px 2px;
font-weight:500;
font-size:85%;
}
.nav-folder-title {
font-weight:550;
color:#27b76f;
font-size:95%;
}
/* for the Vault Name*/
.nav-folder.mod-root > .nav-folder-title {
color: #cc3030; /*#483699;*/
background-color: black;
font-size: large;
font-weight: 650;
}
/* Connectining lines for files and folders in left pane */
.nav-folder-children {
margin-left: 0.71875rem;
padding-left: 0;
border-left: 2px solid rgba(118,158,165,0.2);
border-radius: 0;
transition: all 400ms ease-in;
}
There is a folder icon plugin
system
December 17, 2021, 10:44pm
6
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.