Update: I’ve now linked this to a feature request: Inhibit automatic link address…
In preview mode, when I use the arrow keys to move the cursor over a link, how can I prevent Obsidian from expanding it, and displaying the link address?
My notes have a lot of links, like so:
When I navigate over them with a keyboard, the view is disrupted, and as you move vertically, the horizontal cursor jiggers randomly. For example, when I move from the top bullet to the bottom bullet:
In almost any other UI with links – web pages, gmail, etc. – links don’t expand like that unless you click on them, hit a hot key, or take some other action. Moving a cursor over them doesn’t do it.
Obsidan’s link expansion complicates not only keyboard navigation, but also link editing. In many UIs, you can cursor into a link and edit its description as if it was normal text. This is the most straightforward way to change the thing I want to change the most often.
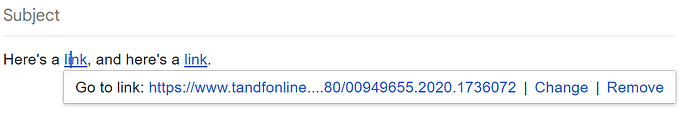
For link addresses, some UIs do automatically pop up a link tooltip, for example, gmail:
But gmail’s tooltip is non-intrusive, and exposes a form where I can edit the link address or do other useful things.
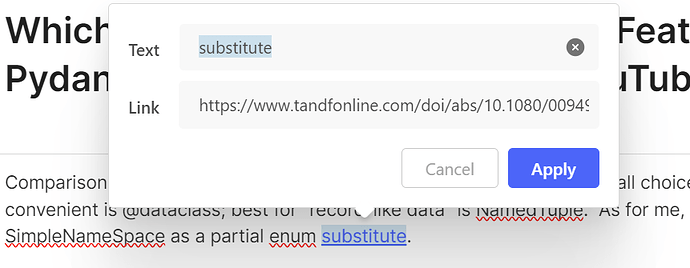
Other UIs bring up an editing form with a hotkey or a right menu selection, for example, like Evernote:
However they get to it, editing is easy on a form, because the link description and link address are cleanly separated. You can edit one or the other without cursoring through very long strings, and you can easily select all of one or the other, and totally replace it.
In Obsidian, the closest things I’ve found to uncomplicated link editing are the edit link destination and edit link text commands coming from the links community plugin.
But Obsidian’s automatic link expansion and contraction limits their value. Is there a setting, plugin, or CSS snippet that can turn it off?