My main approach to such an issue is to switch to dataviewjs, and do the extra work on the table within the javascript code there. So here is one attempt on doing this:
## Original query
```dataview
TABLE WITHOUT ID
file.link as Account, Amount, Payment_rate
WHERE file.folder = this.file.folder
WHERE number(Amount)
```
## With summation
```dataviewjs
const amounts = await dv.query(`
TABLE WITHOUT ID
file.link as Account, Amount, Payment_rate
WHERE file.folder = this.file.folder
WHERE number(Amount)
`)
if ( amounts.successful ) {
const sum = amounts.value.values
.map(a => a[1])
.reduce((tmp, curr) => tmp + curr, 0)
amounts.value.values.push(["<span style='float: right'><strong>Total:</strong></span>", sum])
dv.table(amounts.value.headers, amounts.value.values)
dv.paragraph("Total amount: " + sum)
} else
dv.paragraph("~~~~\n" + amounts.error + "\n~~~~")
```
Note how my “original” query needs to be replaced within either query for your query for it to work in your setup. And if you change which column you’re going to sum up, you need to change the a[1] into the correct column. (Note that the first column is 0 (and not 1))
That mystical .reduce( ... ) line, is the line which actually reduces the array into the total sum. Kind of magic, but it works as long as it got some values to sum up.
The script provided above, does both include the sum into the table (by doing that line with the .push( ... ), and afterwards with the line of dv.paragraph( ... ). Choose either one, and format/change the text to match your likings.
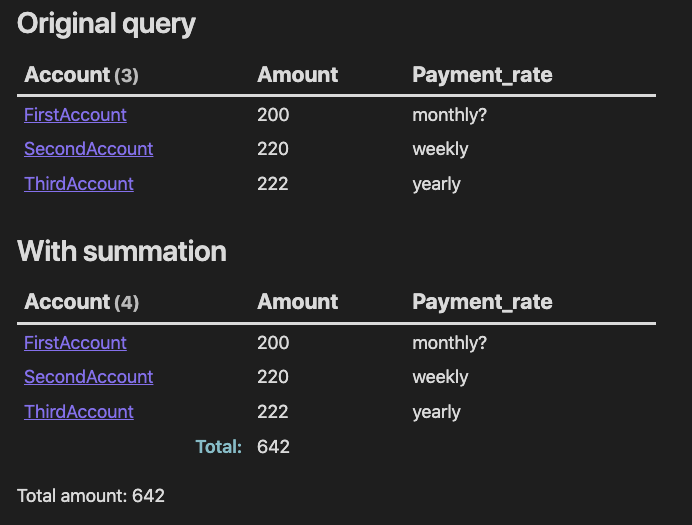
So with some random test data this gave the following output: