What’s your source text there and any CSS that you are using? Knowing that could help in finding a solution. It could be coming from some custom callout CSS or a block quote left border (a default style). I’d investigate there using the DevTools inspector.
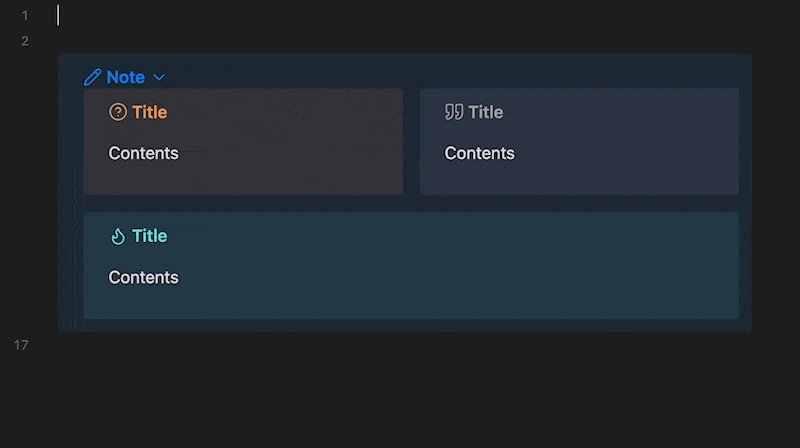
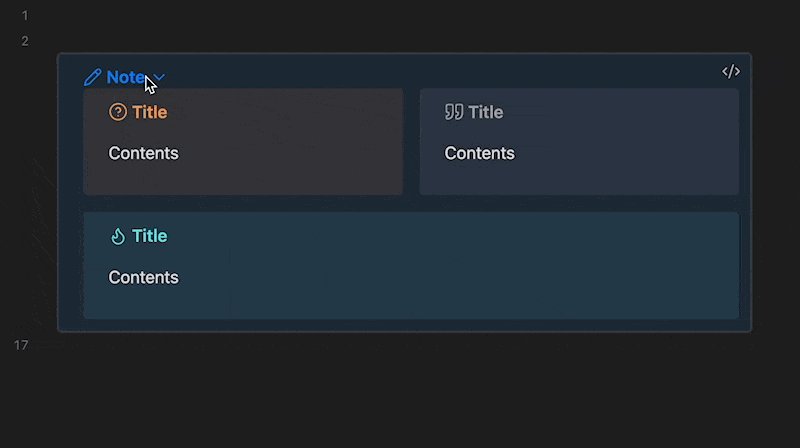
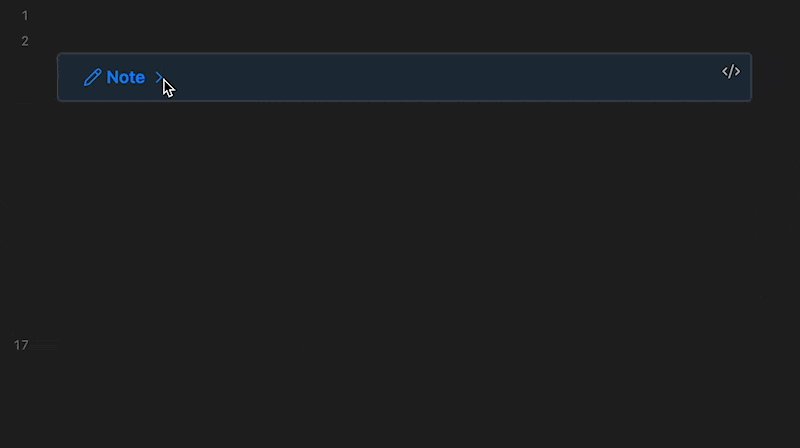
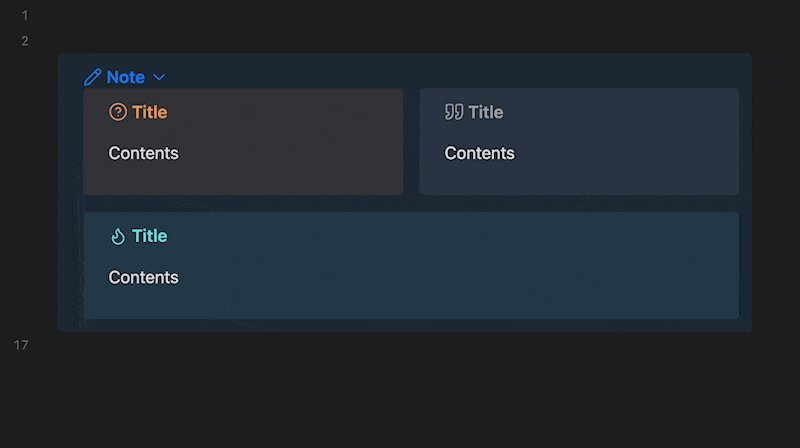
For example, here are some callouts in efemkay’s MCL [!multi-column] callout and then that entire section in a foldable [!NOTE]- callout.
> [!NOTE]-
>
> > [!multi-column]
> >
> > > [!question] Title
> > > Contents
> >
> >
> > > [!quote] Title
> > > Contents
> >
> >
> > > [!important] Title
> > > Contents
> >