Things I have tried
I only know how to change the font size in general. Not how to change the font size of only the headings. Here is my css code
.popover.hover-popover {
position: absolute;
z-index: var(–layer-popover);
max-height:40vh;
min-height:20vh;
width:50vh;
overflow:hidden;
padding:0;
}
.popover.hover-popover .markdown-embed {
height:40vh;
font-size: 0.85em;
line-height:1.4;
margin-top:-30px;
}
What I’m trying to do
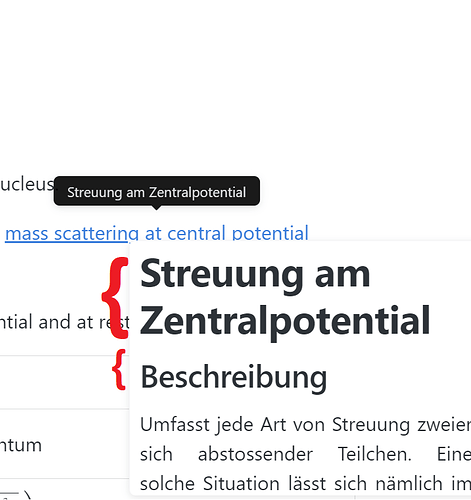
I want to decrease the size of the heading of a markdown note in the popover window. Right now it is so large that it almost takes up half of the popover screen (see image)
Thank you in advance for the help ![]()