I looked into this for for a few hours last weekend and figured I’d share.
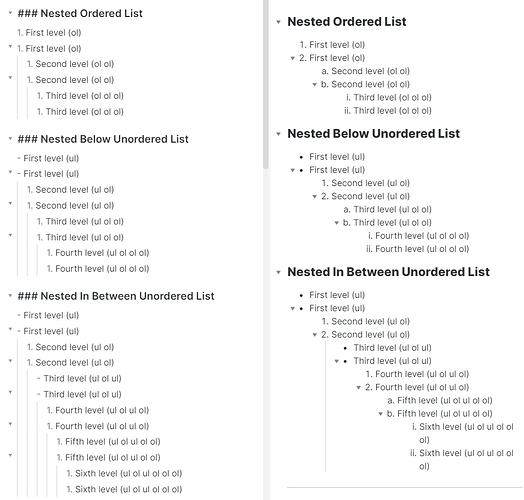
It’s easy enough to do in preview mode because you can target the HTML “ol” and “ul” tags that stand for automated (ordered and unordered) lists, so the heavy lifting is done already.
/* Changes ordered list style when nested under ordered lists (preview mode only). */
/* "list-style-type" values (e.g. "i., ii."; "a., b." etc.) can be changed. See e.g. https://www.w3schools.com/cssref/pr_list-style-type.asp (scroll down) for a list of possible signs.*/
/* decimal = "1., 2.", lower-latin = "a., b.", lower-roman = "i., ii." */
ol
{ list-style-type: decimal; }
ol ol
{ list-style-type: lower-latin; }
ol ol ol
{ list-style-type: lower-roman; }
/* Restarts count when nested in between one unordered list. */
ul ol ul ol
{ list-style-type: decimal; }
ul ol ul ol ol
{ list-style-type: lower-latin; }
ul ol ul ol ol ol
{ list-style-type: lower-roman; }
Edit mode is a different story, I couldn’t come up with a workable solution, maybe it’s not possible or more likely my limited experience with CSS ist not enough.
Anyway, a much better solution for nested lists than CSS would to add “a.” and other signs that HTML allows to Obsidian flavored Markdown or even better a plugin (if that’s possible).
===
Technical explanation of what didn’t work: You could technically make the 1., 2. etc. invisible and then inject text like a., b. etc. However I couldn’t come up with a way to select the ascending list entries separately, the numbering would end up as “a., a., a.” instead of “a., b., c.”. This is because there are so many wrapper “span” tags in between, so I couldn’t make the “nth-of-child”-selector work. It’s also super janky in general, the cursor is in the wrong place, the alignment is off, the injected text gets pushed by the hidden text or something… Anyway, here is how far I got selecting the second level nested lists (one indent under a numbered list).
span.cm-formatting-list-ol.cm-list-2
{
color: transparent;
}
span.cm-formatting-list-ol.cm-list-2::after
{
content: "a. ";
color: black;
}