What I’m trying to do
tl;dr How do I tell templater to select specific line items in a note, notice which section it’s in, notice which file it’s in, and then apply those values to the new note creation… thereby creating many new notes from this one note?
Longer Version
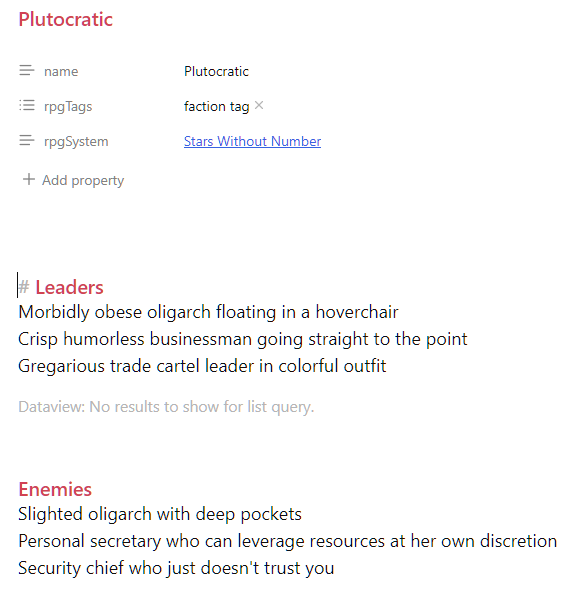
I have a note that has several titled sections, each with 3-4 line items (see Leaders and Enemies section in below picture as an example).
I want each line item to become a note of its own:
- Title is just the text of the item
- One property that references the title of the original note being extracted from
- Another property that references the section title
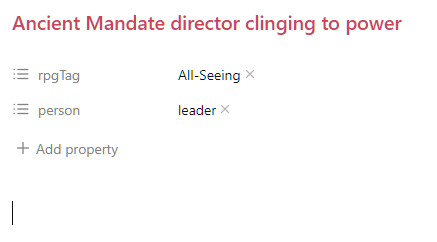
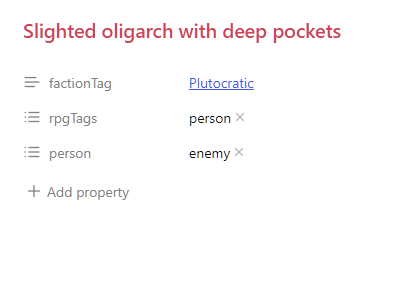
(Below image shows one note created from one of the Enemy line items… so the “Faction Tag” property should pull in the original note name, and the “person” property should pull in the section h1 name.

I’m trying to make a templater to apply to the note that will automatically run through each section and convert each line item into a note.
Things I have tried
Using something that @holroy developed over in https://forum.obsidian.md/t/inherit-or-pass-on-metadata-values-from-active-file-when-creating-new-file/60522/3, I’ve been able to do some of what I wanted to achieve.
I can use their template to basically select each line item and have it create a new note with it, forcing properties that I’ve coded into the template… but this is very manual. I would have to highlight each line item individually, apply the template, and move on to the next.
<%*
//below creates variables related to original file location
let currentFolderPath = tp.file.folder(true);
let currentFilePath = (currentFolderPath == '/' ? '' : currentFolderPath + '/') + tp.file.title + '.md';
// (1) CHANGE subfolder accordingly
const baseFolder = app.vault.getAbstractFileByPath('Faction Tags/Leaders')
const sel = tp.file.selection()
if ( !sel ) {
windows.alert("Please select some text to be extracted")
return;
}
const content =
// (2) CHANGE person and rpgTags accordingly
`---
factionTag: "[[${tp.file.title}]]"
rpgTags: "person"
person: "leader"
---
`
await tp.file.create_new(content, sel, true, baseFolder)
//below forces active view back to original file
app.workspace.activeLeaf.openFile(app.vault.getAbstractFileByPath(currentFilePath));
_%>
More so, when i get to a new section, I have to change the template text to modify the property values.
So, yeah… tedious but doable. Especially since I will have dozens of notes (with several sections each) that I want to apply this to.
Any thoughts on javascripting some automation into all that?